什么是 XML 站点地图?
XML 站点地图是一个网站文件,其中列出了您希望搜索引擎索引的页面。 它还提供额外的信息,例如页面上次更新的时间。
XML 代表可扩展标记语言。 它是一种允许轻松存储 URL 数据并使搜索引擎更容易解析数据的格式。
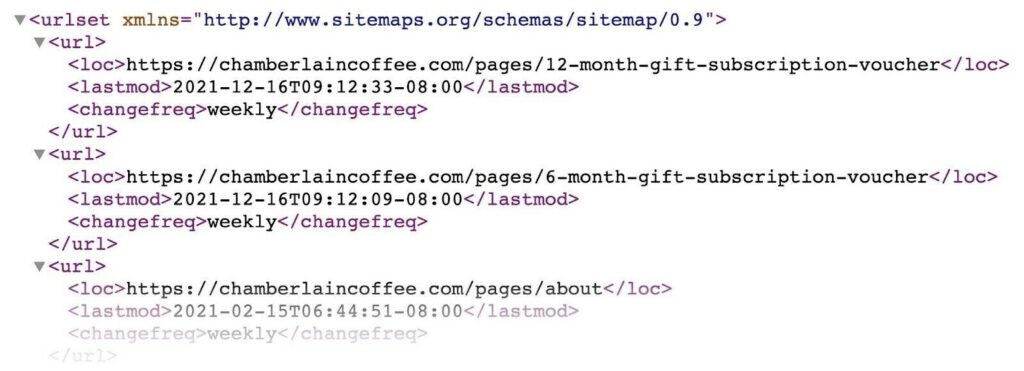
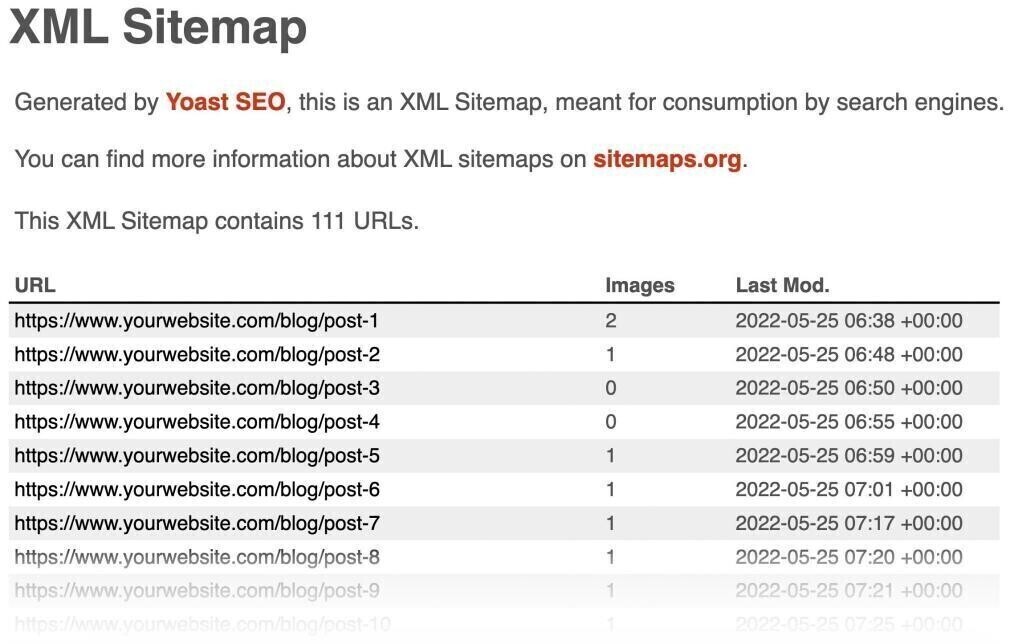
XML 站点地图看起来像这样:

拥有 XML 站点地图不是必需的。 但它可以帮助搜索引擎发现您的新页面和更新页面。 这意味着它可以提高您的搜索引擎优化。
谷歌在 2005 年推出了 XML 站点地图。不久之后,雅虎和微软等其他搜索引擎也加入了进来。
在这篇文章中,我们将了解您是否需要站点地图,以及各种站点地图类型和最佳实践。 然后,我们将介绍如何创建、检查和提交您的 XML 站点地图。
我需要 XML 站点地图吗?
Google 提供了可能不需要站点地图的示例。
这些包括您网站的页面少于 500 个的情况。 或者当您的页面正确内部链接时。
所以你可能会问:如果我有一个内部链接很强的小网站,我需要站点地图吗?
答案是:你不知道。 但无论如何你应该有一个。
原因如下:
创建站点地图所需的工作量很小 拥有站点地图只会对您的网站有益(而且永远不会伤害它) 拥有站点地图可以加快 Google 发现您网页的过程 正如 Google 的 Gary Illyes 证实的那样,XML 站点地图是 Google 发现新 URL 的第二重要来源。
为什么忽略它?
当然,如果您拥有一个大型网站(数千页)和/或您的网站是新网站并且没有很多链接,那么拥有 XML 站点地图是绝对必要的。
XML 站点地图类型 有多种类型的 XML 站点地图。
Google 支持不同类型内容的站点地图。 即:
视频
图片
谷歌新闻
您可以将这些特殊媒体类型集成到常规站点地图中,也可以为它们创建专用站点地图。
虽然大多数网站只需要一个简单的站点地图,但在某些情况下,您可能需要多个站点地图或不同文件类型的站点地图。
假设您的站点有大量可索引的 URL。 XML 站点地图的大小限制为 50,000 个 URL 或 50MB。 因此,如果超过该限制,则需要使用多个站点地图。
最后,您可以为各种类型的页面使用单独的站点地图,例如博客文章或作者页面。
如果您使用多个 XML 站点地图,请使用站点地图索引。 这是一个列出所有其他站点地图的站点地图。
这是站点地图索引的样子:

XML 站点地图最佳实践
现在,让我们看看 Google 的 XML 站点地图技术指南和最佳实践,以及如何正确设置您的 XML 站点地图:
- 仅包含您希望搜索引擎将其编入索引的网址。 (例如,如果同一页面有多个版本,则仅包含权威链接canonical url。)
- 仅包含返回 200 状态代码的 URL。 (无重定向或 4xx/5xx 错误状态代码。)
- 确保单个站点地图文件小于 50MB 或 50,000 个 URL。 如果需要,使用多个站点地图。
- 如果您使用多个站点地图,请创建一个索引站点地图index sitemap以列出所有站点地图。
- 确保您的站点地图是 UTF-8 编码的。
- 包括指向每个 URL 的本地化版本的链接。 (请参阅 Google 的文档。)
- 每次有新 URL 或旧 URL 更新时,更新您的站点地图。
- 包括有关页面上次更新时间的信息(“lastmod”属性)。
- 从您的 robots.txt 文件链接到您的站点地图。 (阅读 robots.txt 中的站点地图指令。)
- 将您的站点地图提交给 Google。 (您将在下一章中了解如何操作。)
好消息是,如果您使用 CMS(内容管理系统)、插件或站点地图生成器来创建 sitemap.xml 文件,它将确保它满足上面列出的大部分要求。
现在,您已准备好学习如何创建 XML 站点地图了吧。
如何生成 XML 站点地图
大多数 CMS 会自动创建和更新您的 XML 站点地图。 这些包括:
- WordPress
- Wix
- Squarespace
- Shopify
在 CMS 中手动编辑站点地图通常几乎没有空间。 但这对大多数用户来说不是问题。
因此,如果您使用其中之一的建站工具,则无需执行任何操作。
注意:如果您不使用 CMS,请跳转到 XML 站点地图生成器部分。
WordPress 中的 XML 站点地图插件
如果您是WordPress进阶玩家,想要完全控制 sitemap.xml 文件,您可以选择替换默认文件。
例如,没有简单的方法可以从 WordPress 生成的 XML 站点地图中排除某些页面(除了编辑 PHP 代码)。
这时插件就派上用场啦。
通常,您可以使用两种类型的 WordPress 插件来创建 XML 站点地图:
- 通用 SEO 插件(如 Yoast SEO、All in One SEO 或 Rank Math)
- 专用站点地图插件(如 XML 站点地图或 XML 站点地图和 Google 新闻)
我们将仔细研究 Yoast SEO,这是最受欢迎的 WordPress SEO 插件之一。
注意:如果您还没有 SEO 插件,请按照我们的 WordPress SEO 指南中有关如何设置插件的详细说明进行操作。
安装后,Yoast SEO 会创建一个新站点地图并自动替换原生 WordPress 站点地图。
您可以转到 WordPress 仪表板左侧菜单中的“Yoast SEO”设置。
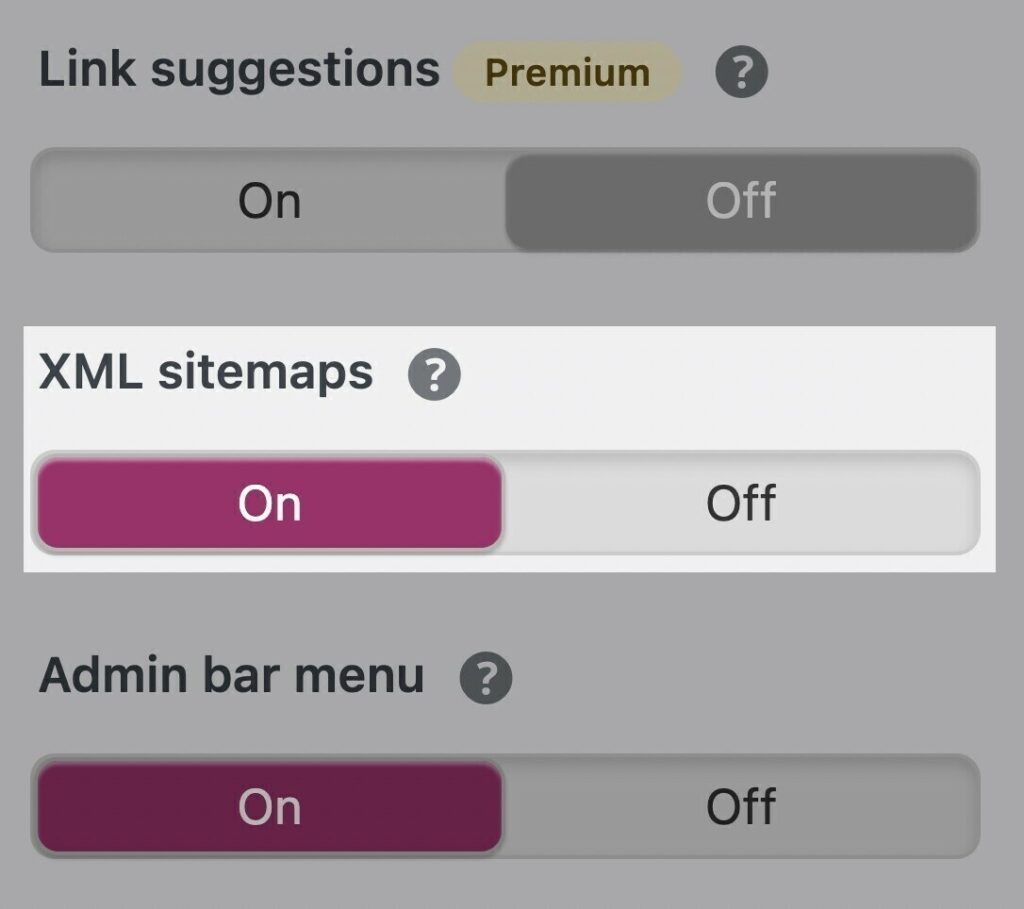
转到“常规General”设置,然后单击“功能Features”选项卡。 在这里,您会找到“XML sitemap站点地图”部分。

该功能将自动“打开”。
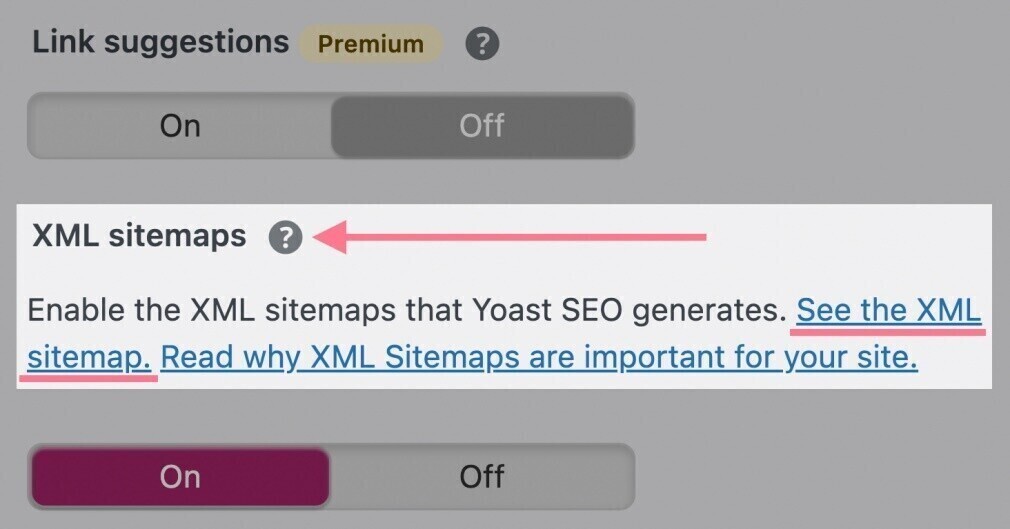
要查看您的实际 XML 站点地图,请单击问号符号。 然后,单击“查看 XML 站点地图”链接。

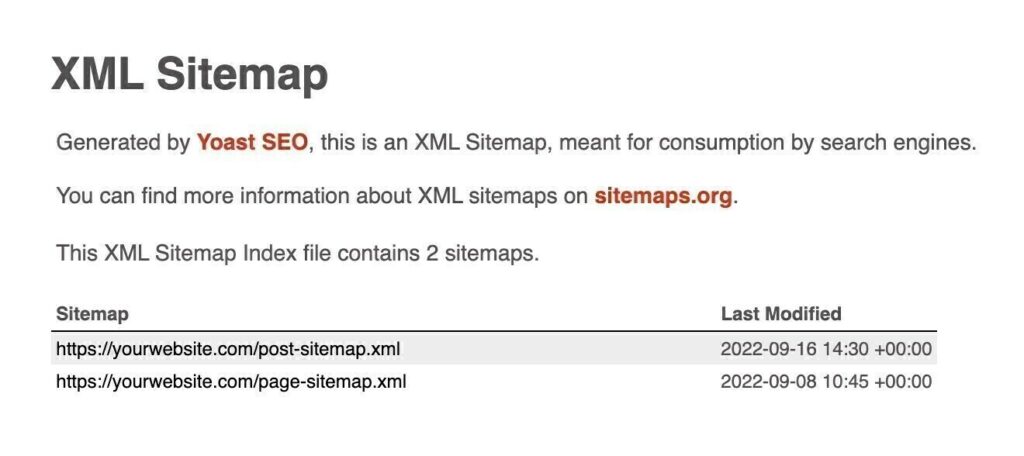
Yoast 会自动创建一个索引站点地图,其中包含帖子、页面、类别、作者等的各个站点地图。
它看起来像这样:

单击指向单个站点地图的链接后,您将看到它包含的 URL 列表:

如果您想从您的站点地图中排除某些页面,您可以简单地通过 Yoast 插件禁用它们的索引。
这意味着搜索引擎不会在搜索结果中显示这些页面。 Yoast 将从站点地图中删除它们。
要排除单个 URL,您需要转到该特定页面或帖子的编辑器。
在底部,您会找到 Yoast SEO 设置。 展开“高级”部分。

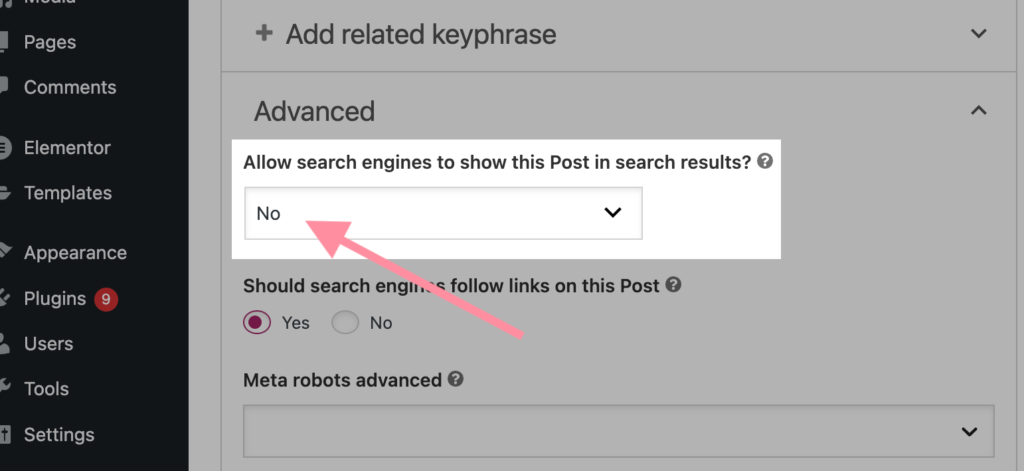
然后,在“允许搜索引擎在搜索结果中显示此帖子?” 部分,选择“否”。

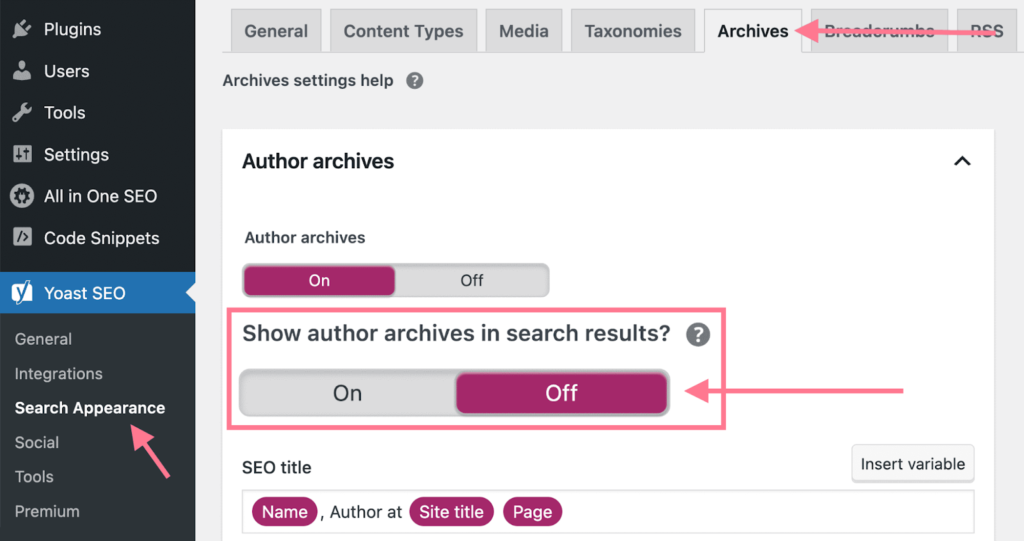
要排除整个内容类型、档案和分类法,您需要转到 Yoast SEO 的“搜索外观”设置。
假设您不希望 Google 将您的作者档案编入索引。
转到“存档”选项卡。
然后,在“在搜索结果中显示作者档案?”下,将按钮切换为“关闭”。

此设置还将从您的站点地图索引中删除作者站点地图。
要了解有关自定义站点地图索引的更多信息,请阅读 Yoast 的指南。
XML 站点地图生成器
如果您不使用 CMS,则在创建 XML 站点地图时有两种选择:
- 手动创建站点地图
- 使用站点地图生成器
如果您有一个包含几个页面的静态网站,则手动创建站点地图可能没问题。 但是这个选项对于内容经常变化的大型网站来说是乏味的。
通常使用站点地图生成器更实用——一种自动为您创建站点地图的工具。
我们建议使用可下载的桌面工具(如 Inspyder Sitemap Creator 或 Sitemap Writer Pro),在每次创建或更改页面时更新您的站点地图。
提示:阅读我们关于最佳站点地图生成器的帖子,以了解有关您的选项的更多信息。
如何检查您的 XML 站点地图
要检查站点地图的功能,您可以使用 Semrush 的站点审核工具。
您需要做的就是创建一个免费帐户(无需信用卡)并设置您的第一次抓取。 (本设置指南将帮助您入门。)
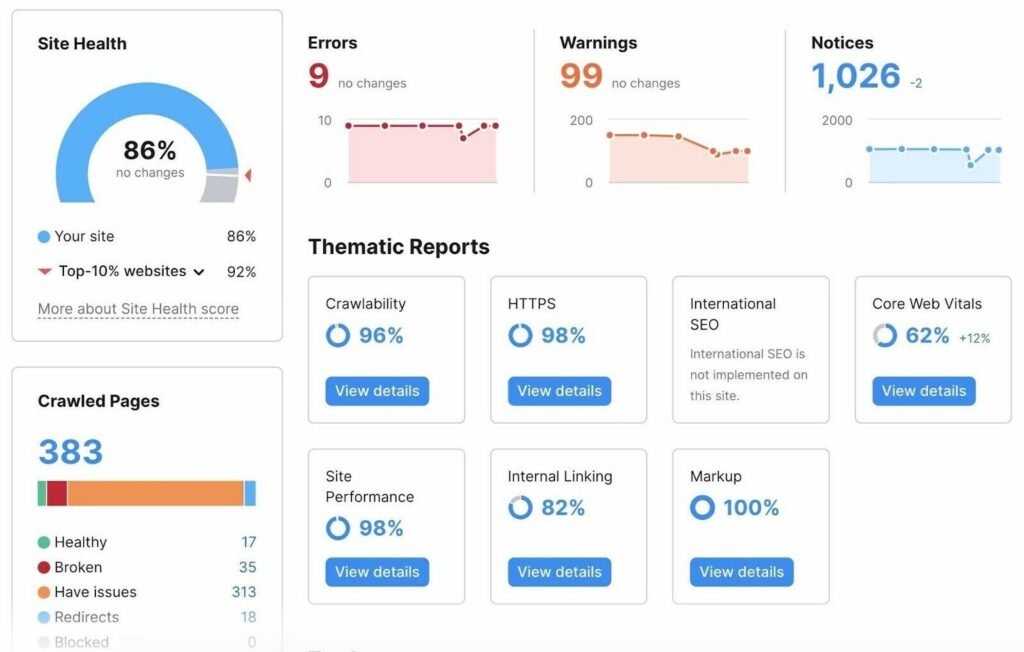
您的审核概览将如下所示:

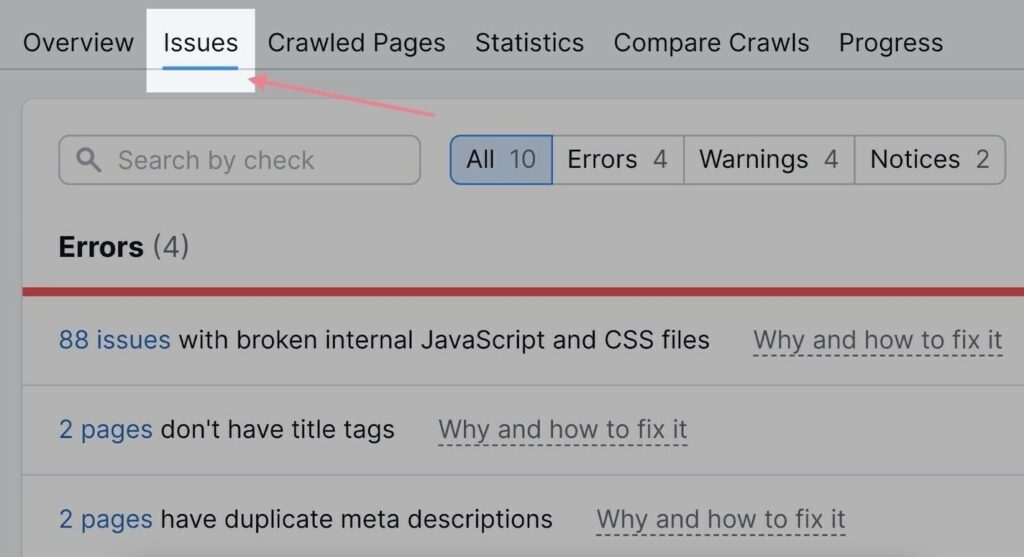
要查找任何 XML 站点地图问题,请前往“问题”选项卡。

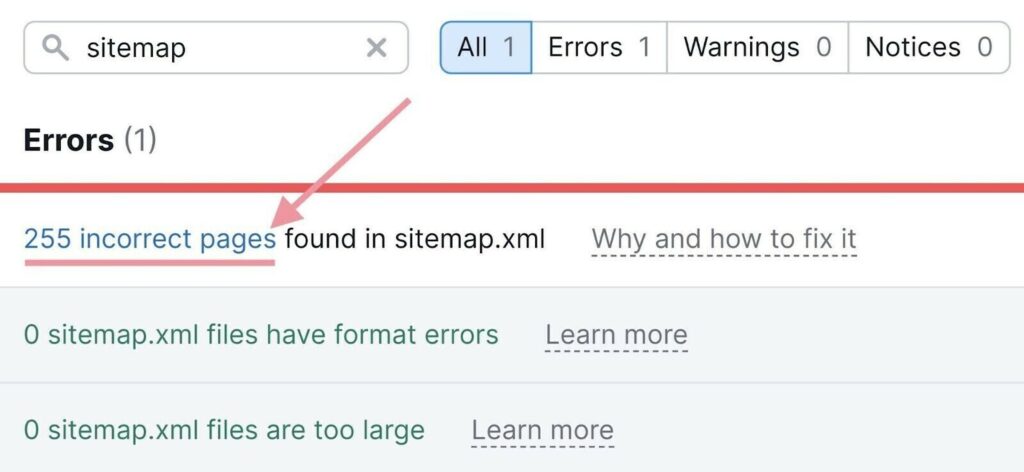
然后,搜索“站点地图”以仅查看与您的 sitemap.xml 文件相关的问题。
这些问题将根据其严重程度分为三类——错误、警告和通知。
如果问题与站点地图中列出的多个网址有关,您可以单击与该问题相关的链接并查看所有受影响的网址。

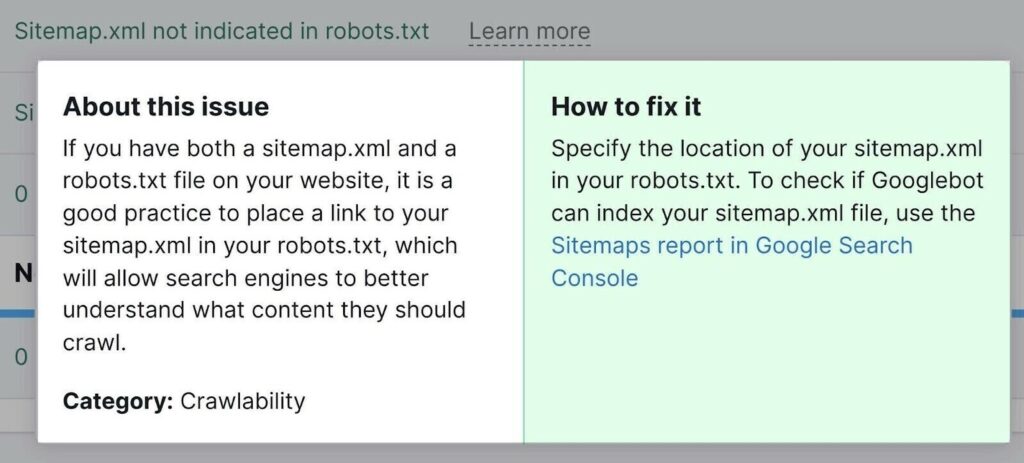
要了解有关该问题的更多信息,您可以随时单击“为什么以及如何解决它”链接。 将出现一个模式窗口,描述问题并提出解决方法。
这是“Sitemap.xml 未在 robots.txt 中指示”警告的此模式示例:

如果您想了解更多关于网站审核工具和网站的各种技术搜索引擎优化方面的信息,它可以为您检查,请查看semrush详细的网站审核指南。
此外,请考虑对您的网站进行全面的技术搜索引擎优化审核。
如何将您的 XML 站点地图提交给 Google
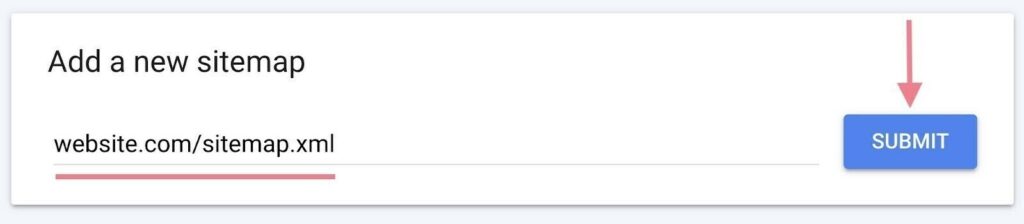
尽管 Google 抓取工具最终会自行获取您的站点地图,但最好将站点地图的 URL 提交给 Google。
主要是因为:
它将加快发现您的站点地图的过程 它将帮助您确定 Google 可能对您的站点地图存在的问题 您可以在 Google Search Console 中执行此操作。
注意:如果您没有 Google Search Console 帐户,请阅读我们关于该工具及其设置方法的文章。
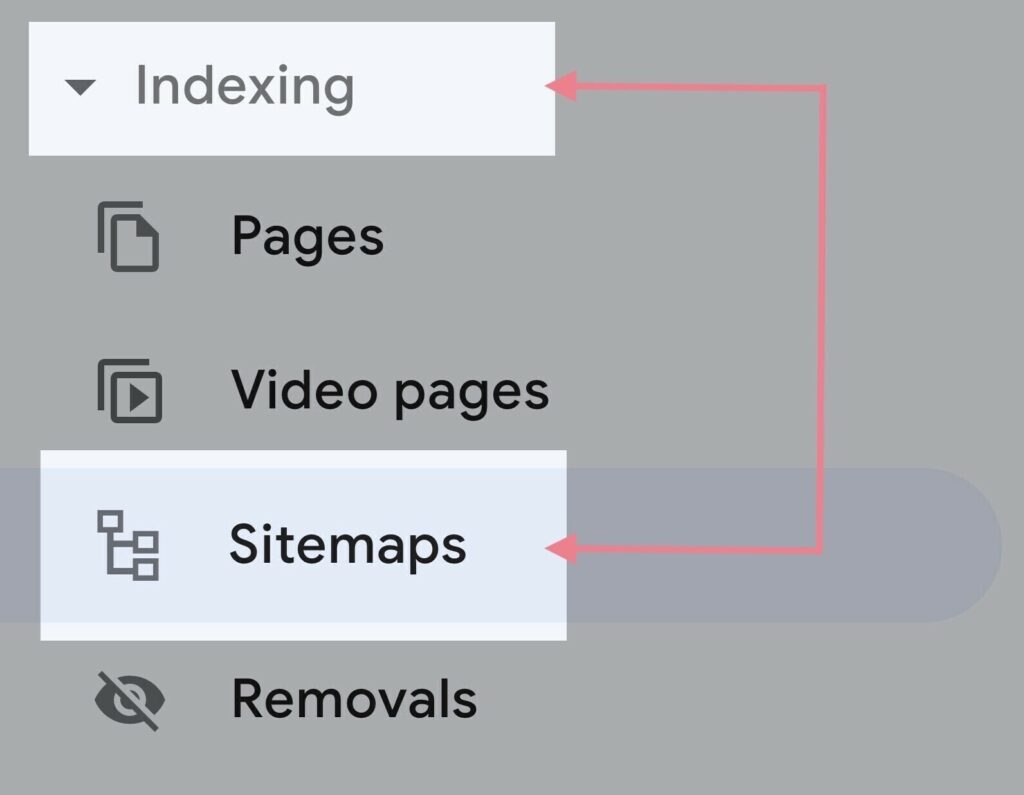
首先,在 Google Search Console 中打开“站点地图”仪表板。 您会在左侧菜单的“索引”部分下找到它。


如果您有多个站点地图,则无需单独提交每一个。 只需提交列出所有其他站点地图的索引站点地图。
您的站点地图不会立即得到处理。 (事实上,最多可能需要几天时间。)
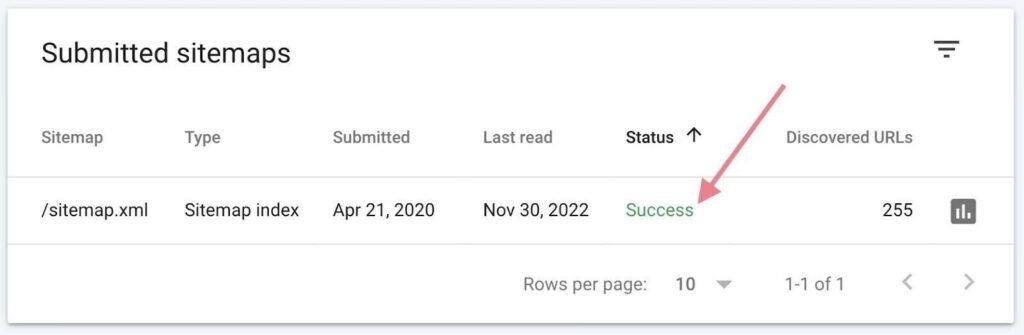
Google 为您的站点地图编制索引后,它会在“已提交的站点地图”部分的站点地图旁边显示绿色的“成功”状态。

如果您的站点地图有问题,状态将是“有错误”或“无法获取”。
要查看检测到的问题,请单击包含站点地图的行。 谷歌还为每个可能的错误提供了详细说明。
常见问题
所有页面都需要在 XML 站点地图中吗?
您的站点地图应该只包含您希望搜索引擎索引并显示在搜索结果中的页面。
所以它不应该包含你想从搜索结果中排除的页面。 这些可以包括非规范的重复页面、管理页面、隐藏在付费专区后面的页面、感谢页面等。
此外,XML 站点地图应该只列出有效页面(返回 200 状态代码的页面)。 确保它不包含具有任何其他状态代码的页面,例如:
- 3xx:带有重定向的页面(例如,301 永久重定向)
- 4xx:不可用的页面(例如,找不到 404 页面)
- 5xx:返回服务器错误的页面(例如,502 错误网关)
HTML 和 XML 站点地图有什么区别?
HTML 和 XML 站点地图之间的主要区别在于它们的用途。 HTML 站点地图帮助访问者进行导航,而 XML 站点地图帮助搜索引擎发现页面。
Google 建议使用 XML 站点地图来做SEO。
在谈到 HTML 站点地图时,Google 搜索倡导者 John Mueller 建议将重点放在清晰的导航和良好的站点架构上,而不是使用 HTML 站点地图。 他说“永远不需要他们”。
我应该在我的 XML 站点地图中使用“Priority”和“Changefreq”属性吗?
“Priority”和“changefreq”是两个可选属性,可以添加到 XML 站点地图中列出的每个 URL。
谷歌一再声明(例如,在这个网站管理员中心webmaster central)他们在站点地图中没有发挥重要作用。
这是他们的工作:
- 优先级属性:给每个 URL 一个从 0 到 1 的优先级值。例如,给页面优先级 0.8 告诉搜索引擎你认为这个页面相当重要。
- Changefreq 属性:通知搜索引擎页面更新的频率(可以包括“总是”、“每天”、“每周”等值)
尽管这些看起来像是包含在站点地图中的有用属性,但页面的 URL 和“lastmod”属性实际上是对 Google 来说唯一重要的两件事,正如 John Mueller 在 Twitter 上证实的那样:
我如何知道我的 XML 站点地图设置是否正确?
推荐使用 Semrush 的站点审核工具,您可以审核任何网站并检查与 XML 站点地图相关的各种问题。
您需要做的就是创建一个免费帐户(无需信用卡)。
该工具将检查是否存在 sitemap.xml 文件。 然后,它将列出任何格式错误和不应出现在站点地图中的页面。
它还将检查您的站点地图是否满足技术要求(例如,大小限制)和最佳实践(例如,从您的 robots.txt 文件链接到)




