距离Google开始推出移动端优先索引已经有一段时间了。
当这一消息首次公布时,SEO专业人员纷纷行动,以确保他们的网站符合Google的核心Web关键性能指标以及最佳移动端开发指南。
优化移动端网络是SEO领域内的一个完全综合性子领域,需要专业级别的知识以及自己的最佳实践才能取得成功。
事实上,许多行业都需要在移动设备上全面、高质量地实施他们的网站,但并不是所有人都能达到这一目标。
在许多情况下,很多网站未能达到他们合规的目标。
显然,这是一个错误,因为移动端设计是我们数字社会的一个重要部分:
· 年龄在18至29岁的美国人96%都拥有智能手机。
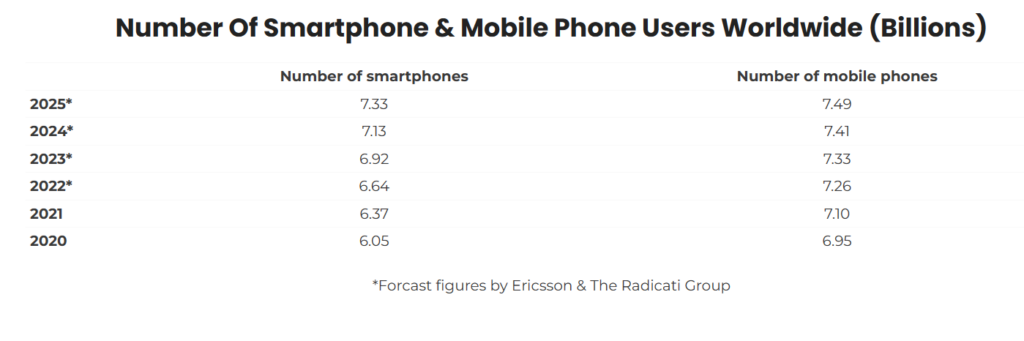
· 截至到2023年年,全球智能手机用户已经接近7亿。
· 2020年,移动端用户将90%的时间花在应用程序上,而不是移动端浏览器上。
· 2021年,Google在美国的移动端搜索市场份额占到93.22%。
· Google在移动端设备上的初始搜索结果通常能够获得26.9%的有机点击率(CTR)。

为了实现最佳效果,您的在线内容和网站应该能够在不同类型的设备(包括移动端设备和平板电脑)以及不同的屏幕分辨率下都能够良好地显示和运行,以满足不同用户的需求。
为了实现最佳的移动端呈现效果,重要的是创建一个符合这些最佳实践的移动网站。这也创造了增加核心Web关键性能指标数值的机会。
通过遵循图片创建和优化的经验,采用响应式设计而非m·dot子域,并坚持压缩和缩小的原则,您可以创建一个高质量的移动端网站,以触达尽可能多的受众。
这就是您的移动端网站成功的关键所在。
1. 确保桌面和移动端的所有内容一致
这项最佳实践背后的理念是避免重复内容和指控欺骗。
出于安全考虑,请始终确保桌面版本和移动端版本中的所有内容都保持一致。
此外,仍然最好在移动端设计中将至少一部分文本内容放在屏幕的上半部分,以向用户展示滚动的必要性。
人们仍然有心理上的需求和愿望,他们想要了解您提供的内容,因此您需要在多种不同的移动设备上进行一定程度的优化。
2.不要完全忽视首屏可见部分
在移动环境中,页面可以无限滚动,但重要的是要记住,完全忽视首屏可见部分并不明智。
在移动设计中,仍然最好将至少一些文本内容放置在首屏可见部分,以向用户展示滚动的理由。
人们仍然有心理上的需求和愿望,想要了解您提供的内容,所以在许多不同的移动设备上,您仍然需要在某种程度上优化首屏可见部分。
3. 使用“自上而下”的开发方法
“自上而下” 的开发方法意味着您在设计的整个过程中都考虑到了每个决策可能产生的各种后果。
您首先为移动设备开发,而不是首先为台式或笔记本电脑开发,然后再添加移动端设计。这种开发方法是理想的,因为它不会在最终设计中引入问题。
举个例子:您创建了一个桌面网站。在整个过程的大约三分之一处,您决定要创建一个移动端网站。
您开始创建模型。但是,在编码模型并进行过渡时,您会发现一个接一个的问题。这是因为自下向上构建的方法不起作用,会导致范围扩散。
这就是看不见的问题在最后一刻浮现的现象,导致意外错误和在项目最初确定范围时未考虑的工时增加。
实际上,如果从一开始就采用了自上而下的方法来考虑移动响应设计,这些问题和需要解决的问题就不会在最后出现。”自上而下”方法有助于不同团队成员之间的协作,因为他们可以共同理解高级别设计和目标,然后分工合作以实现这些目标。
4. 不要过于专注于移动端用户
当您在设计网站时,注重用户在不同平台上的目标和需求,将使您能够采用一种更全面的方法,以更有效地与客户互动。
无论用户是在寻找购买产品的机会还是在研究您所提供的服务,他们的目标与企业客户所寻求的目标都在不断融合。
这也意味着您不再需要过于专注于针对移动端和桌面端的分别优化,因为这两者之间的界限正在变得模糊。用户希望在不同设备上获得无缝的体验,无论是在手机、平板电脑还是桌面电脑上。因此,您可以采取更综合性的设计方法,使网站适应各种屏幕大小和设备类型,而不必过度关注特定平台的细节。
虽然这并不是说忽视了针对特定平台的优化,但是随着移动和桌面平台的融合,您可以更加注重通用的用户体验原则,以确保您的网站能够在不同设备上都表现出色。这意味着您可以更灵活地满足用户的需求,提供更具吸引力的网站,并降低了因维护多个不同版本的网站而引发的复杂性。
5. 在移动端优化中使用响应式设计技术
在过去,由于移动设备的屏幕较小,分辨率较低,以及网络连接速度较慢,开发人员通常会创建专门为移动设备优化的m·dot网站,以确保在移动设备上提供更好的用户体验。然而,随着移动设备性能和网络连接的改善,以及响应式网页设计技术的出现,分开创建m·dot网站的需求逐渐减少。分开使用m·dot网站的时代已经结束了。
在移动设备优先的时代,没有任何可以挽救的理由来使用这种实现方式。这种结构很可能引发混乱,不同的URL上将包含相同或非常相似的内容。这会对搜索引擎优化(SEO)极其不利,因为搜索引擎会认为这些内容是重复的,难以确定哪个页面应该在搜索结果中排名较高。这会导致搜索引擎降低网站的排名。
有许多技术可用于确保进行有效的过渡,但除此之外,随着新技术的出现,m-dot实施方式已经过时了。
如今,理想的实施方式涉及响应式设计。这些设计使用所谓的媒体查询来定义设计将支持的显示分辨率。
每个单独的分辨率在设计中被称为“断点”,或者是响应式设计从一个分辨率过渡到下一个的点。
使用这种结构的好处是,您不会遇到在m-dot实施方式上可能出现的重复内容问题。
6.通过使用代码来优化网站速度,减少不必要的图片
您真的需要使用双色背景作为宽 2 像素、高 1200 像素的重复背景吗?
如果不需要,而且可以用代码代替,那就用代码代替吧。虽然这么小的事情不会对网站速度造成重大影响,但积少成多,随着这些优化的完成,它们会对网站速度产生不小的影响。
在进行网站审核或创建网站时,请仔细思考是否必须使用此图像,或者是否可以通过编码来实现相同的效果。如果某张图片被认为是不必要的,那么在编码时将其删除可能会显著提升网站的加载速度,对于那些依赖大量图形元素的网站设计而言更是如此。这一优化措施可以有助于改善用户体验,减少页面加载时间。
7. 为移动端定制WordPress
WordPress有许多可用的插件,其中一些插件提供了增强移动兼容性的功能。以下是几个在这个目的上非常有用的插件:

插件Duda Mobile
Duda Mobile是一个用于创建移动端友好网站的插件,它可以帮助您将您的网站内容适应各种移动设备。它提供了一些有用的工具和模板,以确保您的网站在移动端上具有良好的用户体验。

插件W3 Total Cache
W3 Total Cache是一个用于缓存网站内容以提高性能的插件。虽然它主要用于性能优化,但通过减少页面加载时间,它也可以改善移动兼容性。更快的加载时间有助于确保用户在移动设备上访问您的网站时获得更好的体验。
有许多WordPress插件可以帮助您缩小HTML和CSS文件,从而减少页面加载时间。Autoptimize是其中的佼佼者。这些插件有助于减小移动设备上的数据传输量,提高加载速度。
请注意,选择和配置插件时要谨慎,确保它们与您的网站主题和其他插件兼容,并且不引入任何不必要的问题。
8. 移动端优化中不要使用弹窗广告来推销产品
是的,我们知道。您的产品是地球上最伟大、最棒的东西。这就是为什么我们可能会访问您的网站并在购买之前对其进行研究。
但是,我们不需要有一个弹窗广告来阻碍我们在网站上的活动。
在可能的情况下,将弹窗广告减到最低,并将广告放在底部或侧边,以至少提供一个点击广告并将其移除的选项。
重要的是要注意,Google对于弹窗广告有一定的惩罚政策。
因此,在网站设计中,请尽量避免使用弹窗广告,改善用户体验并维护搜索引擎排名。
9. 在多个操作系统和设备上测试您的网站
任何SEO专家都应该具备识别网站现有实施中弱点的技能,包括检查不同显示和设备上的问题。
您希望在多个操作系统和多种设备上测试您的网站,以确保其与各种显示和平台兼容。
但如果您无法负担成千上万台设备来进行测试呢?
这时候,您可以考虑使用一些应用程序工具。以下是一些有用的工具:
· Google的Web开发人员Chrome扩展程序:如果预算有限,您可以使用Google的Web开发人员Chrome扩展程序来测试您的网站在多种不同屏幕大小和分辨率下的表现。该扩展还提供了查看网站在不同设备方向下的外观以及模拟触摸输入等功能。此外,您可以使用其调试工具来检查网站代码是否存在问题。

BrowserStack:BrowserStack.com是一个出色的工具,用于在多种浏览器、操作系统和显示分辨率上进行测试。他们还提供了一个Google Chrome扩展程序,可供测试使用。您可以在超过2000种真实设备、浏览器和操作系统上测试任何网站。通过拥有付费账户,您可以无限制地访问他们的浏览器扩展程序进行测试。
Cross Browser Testing:CrossBrowserTesting.com是一个用于测试浏览器和设备的替代方案。他们提供了超过1500种浏览器和平台供测试使用,其产品功能也非常丰富。
通过使用这些工具,您可以更全面地测试您的网站,确保它在各种操作系统和设备上都能提供出色的用户体验。这将有助于识别并解决潜在的兼容性问题,提高您的网站的质量和可访问性。
10. 遵循移动端视频最佳方法
遵循移动端视频最佳方法至关重要。确实存在移动端视频的SEO最佳方法,这些方法有助于提高您的视频在搜索引擎结果中的可见性和用户体验。以下是一些关于移动端视频SEO的重要注意事项:
页面内容和结构化数据:确保在您的网页上包含适当的文本内容,以便搜索引擎更好地理解您的视频内容。同时,使用结构化数据(如Schema.org的VideoObject数据类型)来标记您的视频,以帮助搜索引擎更准确地识别和显示视频信息。
视频可访问性:确保您的视频对公众可用。这包括设置适当的隐私设置,确保视频在YouTube等平台上是公开的,并且确保您的网页在Google可访问的索引中。
自定义控件和播放按钮:使用自定义控件来改进用户的视频体验,确保用户可以轻松控制播放、暂停和音量。同时,提供明显的播放/暂停视频按钮,以使用户能够方便地控制视频的播放状态。
用户导航和体验:确保用户可以轻松地后退和前进视频。良好的用户体验对于视频的成功非常重要,因此要确保用户可以轻松地在视频中进行导航和查找感兴趣的内容。
使用视频站点地图:提交视频站点地图,以帮助Google更容易找到和索引您的视频内容。视频站点地图可以在Google搜索控制台中提交,有助于提高视频的可发现性。
避免复杂的用户操作或URL片段:确保加载您的视频的页面不包含复杂的用户操作或URL片段,这可能会使Google难以理解和索引您的视频内容。
使用易于识别的HTML标签:使用适当的HTML标签(如video、iframe、object或embed)来嵌入视频。这些标签有助于Google更容易识别和索引您的视频。
请记住,移动端视频SEO需要关注多个方面,但它可以显着提高您的视频在搜索结果中的可见性,从而吸引更多的观众。根据以上最佳实践,您可以改进您的移动端视频内容,提供更好的用户体验,并帮助您的视频在搜索引擎中获得更高的排名。
11. 使用Schema.org结构化数据
在网站上使用Schema.org结构化数据非常重要,它不仅有助于搜索引擎识别具有特定结构信息的页面,还可以为移动端搜索结果中的富媒体片段提供关键信息。随着移动端索引的不断发展,Schema.org结构化数据的重要性预计会增加。
这是一种简单而有效的方法,可以帮助搜索引擎更好地理解您的网页内容,并将其转化为富媒体搜索结果,从而提高您的网站在搜索结果中的可见性。
不仅如此,即使在桌面环境中,使用Schema结构化数据也是值得的。它有助于您的网站根据目标关键字在富媒体搜索结果中获得更多曝光,从而提高网站的可见性,前提是它被正确实施。因此,为了提高您的网站在搜索引擎中的排名和可发现性,使用Schema.org结构化数据是一个明智的选择。
12. 不要阻止网页脚本,如JavaScript、CSS或图像
在为任何平台开发网站时,无论是桌面还是移动端,这都应该是基本原则,但仍然有一些人可能会误做。
重要的是确保允许移动端设计所需的网页脚本,因为禁止脚本可能会导致未来出现移动端的软404错误等问题。它还可能导致桌面端出现404错误。
然而,如果您阻止了这些文件被Google爬取,他们将无法检查您的网站是否正常工作。
当他们无法执行这一检查时,可能会影响您的排名,因为搜索引擎无法完全理解您的网站。因此,确保支持脚本和文件对搜索引擎是可访问的,以确保您的网站能够被正确地索引和排名。
13. 图像压缩和优化
对于移动端网络,图像的优化至关重要。这意味着您需要确保图像在各种分辨率下都得到了正确的优化处理。
虽然不可能为每个可能的分辨率创建图像并确保其清晰度,但您可以采用一些综合的SEO最佳实践,以确保您的图像在不同分辨率下既高质量又加载速度快。
这就是为什么有一些响应式设计的最佳实践,Google建议采用这些实践来优化移动平台上的图像。以下是一些建议:
· 使用相对图像尺寸:使用相对图像尺寸可以防止图像溢出其容器标签,以适应不同屏幕大小。
· 使用内联图像:使用内联图像可减少文件请求,从而提高页面加载速度。这特别适用于那些不太可能在其他页面上使用的图像。
· 使用图像的srcset属性:对于高DPI(像素密度)设备,使用图像的srcset属性可以提供多个不同分辨率版本的图像,以适应不同的屏幕要求。
· 考虑可扩展性:特别是对于电子商务网站,考虑使产品图像可扩展是有意义的。这允许用户在其设备上放大图像,以更清晰地查看产品细节。
在移动端优化中,关键是在图像尺寸和加载速度之间取得平衡,同时确保在各种主要设备上都能提供高质量的图像,以满足用户需求。这可以通过图像压缩和优化等方法来实现。
14. 优化整体页面大小
页面大小对于创建移动端友好的网站至关重要。要确保真正移动端友好,页面必须快速加载。为了实现这一目标,需要优化整体文档对象模型(DOM)大小。
为了有效实现这一点,不仅需要考虑前面提到的内容,还需要在整个网站上慎重对待内容加载。这包括减少不必要的代码、使用压缩和延迟加载技术,以及避免在页面上包含过多的多媒体元素。
此外,您可以使用Google的PageSpeed Insights工具来分析您的网站,并提供关于如何提高页面加载速度的建议。
总结
在移动端优化方面,有许多要考虑的因素,但这14个最佳实践可以帮助您在移动设备上创建更好的用户体验,同时也有助于提升您的网站排名。请记住,移动端优化是一个不断发展的领域,因此定期审查和更新您的策略以适应新技术和趋势至关重要。祝您在移动端优化方面取得成功!



