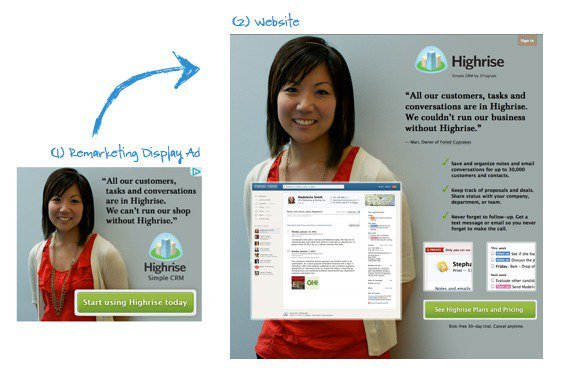
只需要50毫秒,一个人就能形成第一印象。这意味着您只有眨眼的时间来传达观点。第一印象是基于设计的。当然,设计不仅仅是网站的外观。史蒂夫·乔布斯说:“设计的运作浑然天成。”只需要一个微妙的视觉提示就可以让人们远离“转化气味”。例如,假设您看到了一个CRM工具Highrise的横幅广告。广告中有一个看起来像顾客的女人,一个简短的推荐语和公司标志在蓝色背景上。
现在,人们应该在着陆页上看到这些完全相同的元素,以持“转化气味”并让他们保持在正确的轨道上。

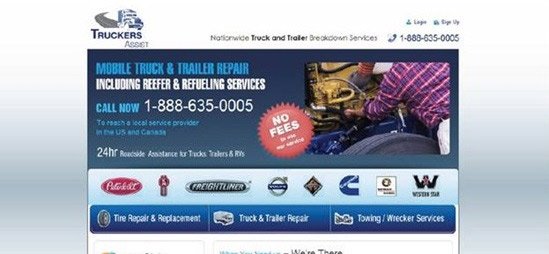
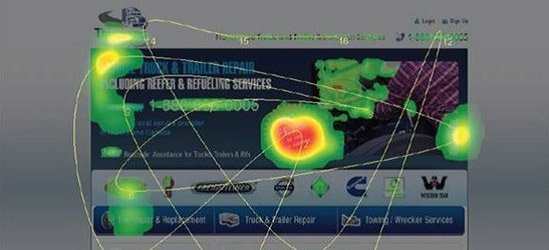
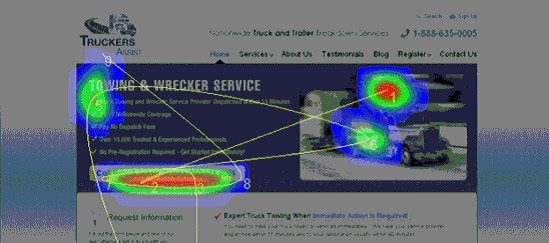
设计的第一印象不仅仅是您使用了多少视差效果,也与匹配访问者的期望有关。然后,它与给访问者一个明确的转化路径有关。即使是细小、微妙的视觉提示也可能让人们远离这个“气味”。 不可点击的“无费用”按钮占据了很多注意力,但不是一个呼吁行动的按钮,信息也不是页面上最重要的。


此外,“无费用”就在页面上最重要的CTA之一(电话号码)旁边。它非常突出,实际上正在吸引人们远离其他更重要的元素。


“现在致电”按钮显然比页面上的其他部分吸引了更多的注意力,这很好,因为这是客户开始联系业务的方式! 教训:当您组装一个有说服力的着陆页时,确保“突出”的元素应当重要,并且不要给那些不鼓励客户采取行动的视觉元素太多的权重。
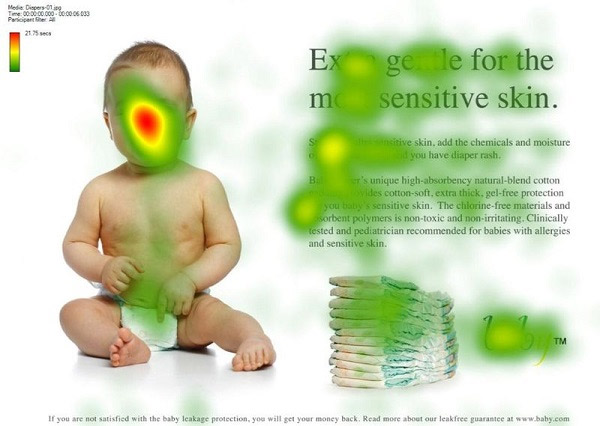
使用视觉提示来引导访问者到您网站的关键区域并不是什么新鲜事物,但到底有多少效果?根据像“眼神不能被忽视”这样的研究,它非常有效。人类有一个自然的倾向,那就是跟随他人的目光。我们从出生以来就被训练,跟随箭头指引观察与移动。考虑以下眼动跟踪热图示例,其中包括一个婴儿和一个引人注目的标题,呼吁保护婴儿的皮肤。

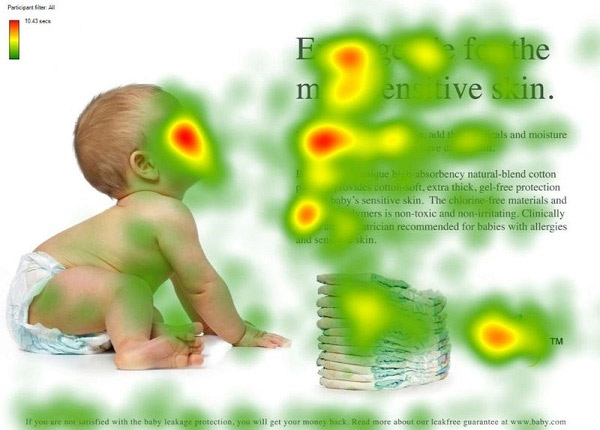
很明显,婴儿的脸吸引了很多注意力。(事实上,婴儿和漂亮女性的脸会吸引所有访问者最长的凝视时间。) 不幸的是,从营销的角度来看,这反而是一个问题,因为文案没有吸引足够的注意力。现在看看当使用一个面向文本的婴儿图像时的浏览模式。

正如您从眼动跟踪热图中可以看到的那样,用户再次关注了婴儿的脸(从侧面),并直接跟随婴儿的视线到了标题和开头的文案。甚至婴儿下巴指向的文本区域也被阅读得更多!
经验教训教训:视觉效果是网站整体设计的重要组成部分,但大多数页面都可以通过包含图像来优化,这些图像可以作为访问者接下来应该看哪里的视觉提示。




