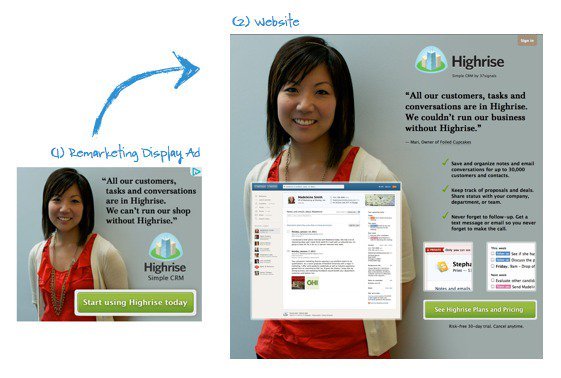
在短短50毫秒内,一个人就能形成对您网站的第一印象。这意味着您只有瞬间的时间来展现您的价值主张。设计远不止外表那么简单,史蒂夫·乔布斯曾说:“好的设计不是表面的华丽,而是深入到每一个细节。”甚至细微的视觉差异都可能影响用户的“转化意愿”。例如,设想您看到了一个CRM工具Highrise的横幅广告,广告中有一个代表顾客的形象、一段简短的推荐语和公司的标志,背景为蓝色。

用户在落地页上期望看到与广告中完全相同的元素,这样才能维持“转化意愿”并引导他们沿着正确的路径前进。
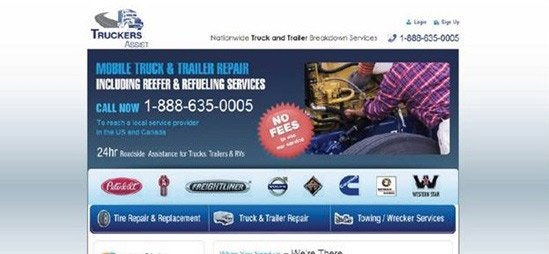
设计给人的第一印象不仅与视觉效果的多寡有关,更与满足访问者的期望息息相关。接下来,就是如何清晰地引导访问者走向转化路径。细小的视觉提示,例如不可点击的“无费用”按钮,可能会分散注意力,但它们并不是鼓励行动的元素,也可能不是页面上最重要的信息。


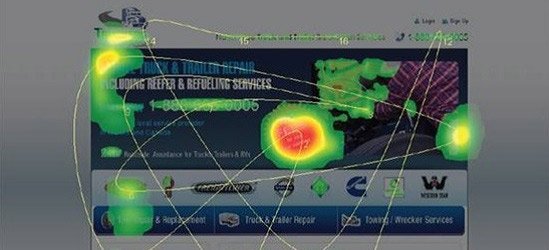
此外,当“无费用”字样紧挨着页面上最重要的CTA(如电话号码)时,它的显著性实际上可能会分散用户的注意力,使他们远离其他更重要的元素。而“现在致电”按钮则应该吸引更多的注意力,因为它是用户开始与企业接触的方式。


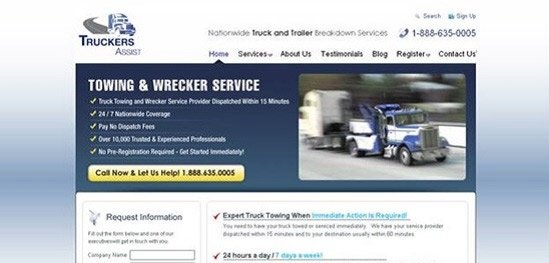
教训在于:在设计有说服力的落地页时,确保那些突出的元素真正重要,并且不要赋予那些不鼓励用户采取行动的视觉元素太多权重。
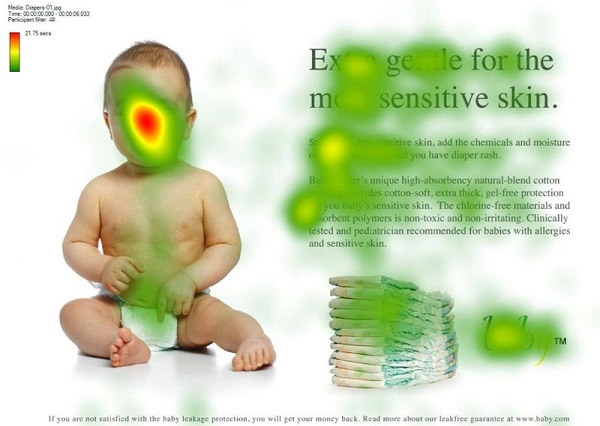
使用视觉提示来引导访问者关注您网站的关键区域并不是什么新鲜事物,但它的效果有多大呢?根据“眼神不能被忽视”这类研究,视觉引导非常有效。人类天生就会跟随他人的视线,这一习惯从我们出生起就开始培养。考虑一下包含婴儿和引人注目标题的眼动跟踪热图示例,这些广告呼吁保护婴儿的皮肤。

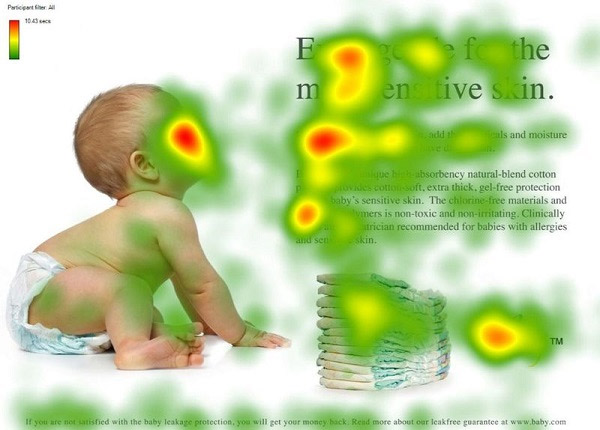
显而易见,婴儿的面部吸引了大量注意力。实际上,婴儿和漂亮女性的脸部通常会吸引所有访问者最长时间的目光。但从营销的角度看,这实际上是个问题,因为文案并没有得到足够的关注。而当使用面向文本的婴儿图像时,用户的浏览模式则发生了改变。

如您在眼动跟踪热图中所见,用户的注意力再次被婴儿的侧脸所吸引,并直接随着婴儿的视线移动到标题和文案开头处。甚至婴儿下巴指向的文本区域也得到了更多的阅读!
经验教训是:视觉效果是网站整体设计的重要组成部分,而大多数页面都可以通过包含作为视觉提示的图像来优化,引导访问者的目光。这些图像可以指明用户接下来应该关注的地方,从而优化您的转化率优化(CRO)策略。




