架构标记 (schema.org) 是一种结构化数据词汇表,可帮助搜索引擎更好地理解您网站上的信息。
当搜索引擎识别出实体背后的含义和关系时,它们可以提供丰富的结果或丰富的摘要。
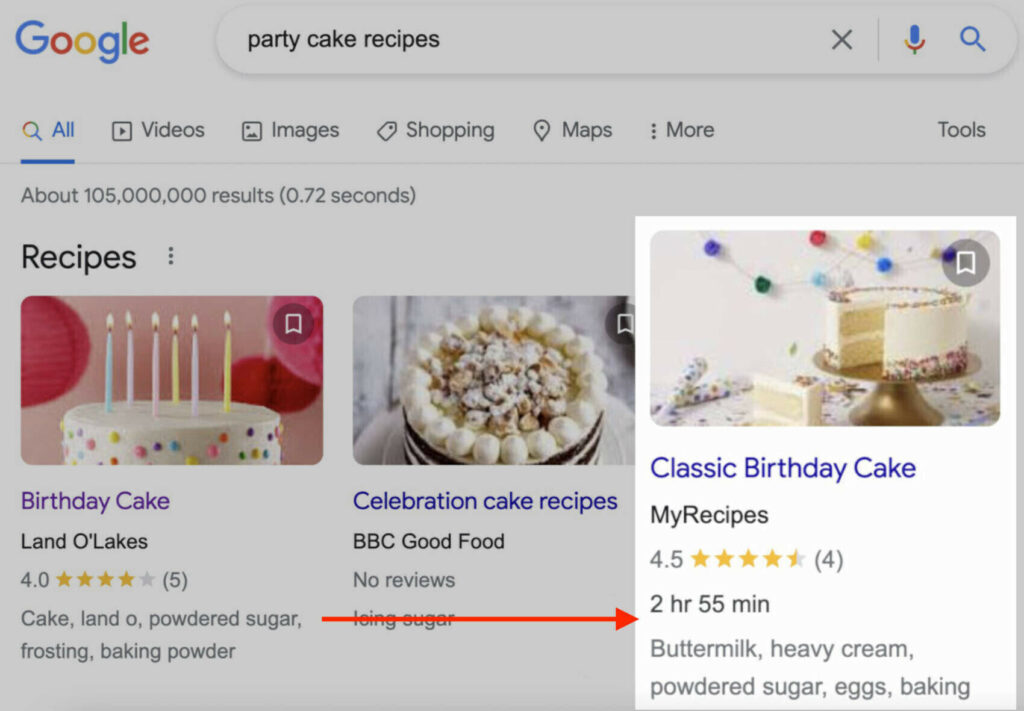
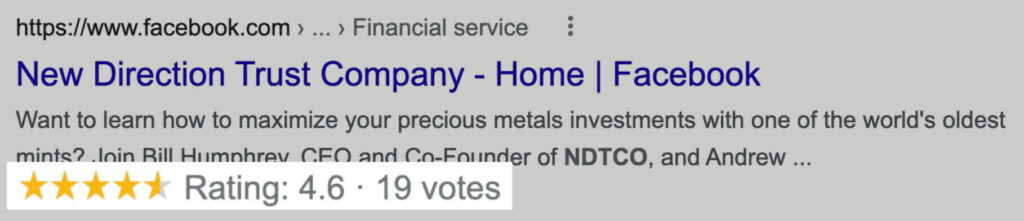
像这个:

架构是一种用于表示数据的语言——实际数据称为结构化数据。
结构化数据组织您页面的内容,并使信息更容易被 Google 理解。

例如,您可以在生日蛋糕食谱页面上使用结构化数据,让 Google 了解烹饪时间、用户评分等信息,如上图所示。
在本文中,我们将介绍:
不同类型的架构标记
为什么模式标记对 SEO 很重要
如何生成和测试您自己的模式
让我们从一些例子开始。
产品标记
产品标记为 Google 提供了有关您网站上列出的产品的更多信息,以便搜索者可以直接在结果页面上看到更多详细信息。
它还为谷歌提供了一张可以出现在谷歌图片搜索中的产品图片。 图片搜索占所有搜索的 22.6%,因此如果您忽略它,您可能会错失大量流量。
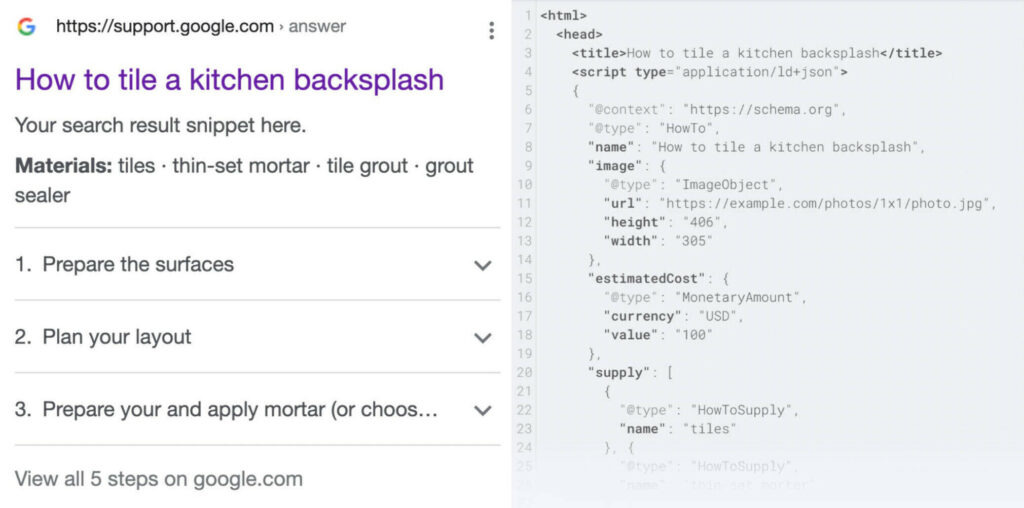
以下是产品标记的实际效果:

Google 不会为所有包含结构化数据的页面显示富媒体搜索结果。
但是,将架构标记添加到您的站点将使您更有可能获得丰富的结果,从而在结果页面上占用更多的空间。
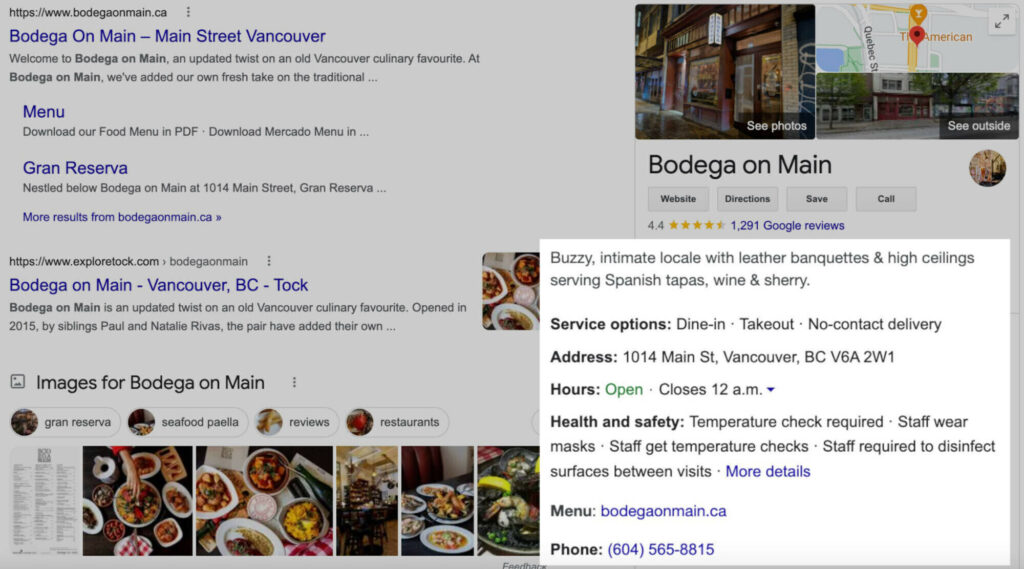
例如,您的站点可以同时显示为有机结果、常见问题解答的答案以及同一结果页面上的视频。
因此,用户有多种机会点击您的网站,全部来自一次搜索。
为什么架构标记对 SEO 很重要?
构建数据的目的是为了更好地与搜索引擎进行交流。 当谷歌在更深层次上理解实体时,它会为搜索者提供更好的结果。
从结构化数据中收集信息后,诸如丰富卡片、丰富网页摘要和知识面板之类的项目会出现在 SERP 上。

虽然没有证据表明该架构会提高您的排名,但它确实提供了很多机会。
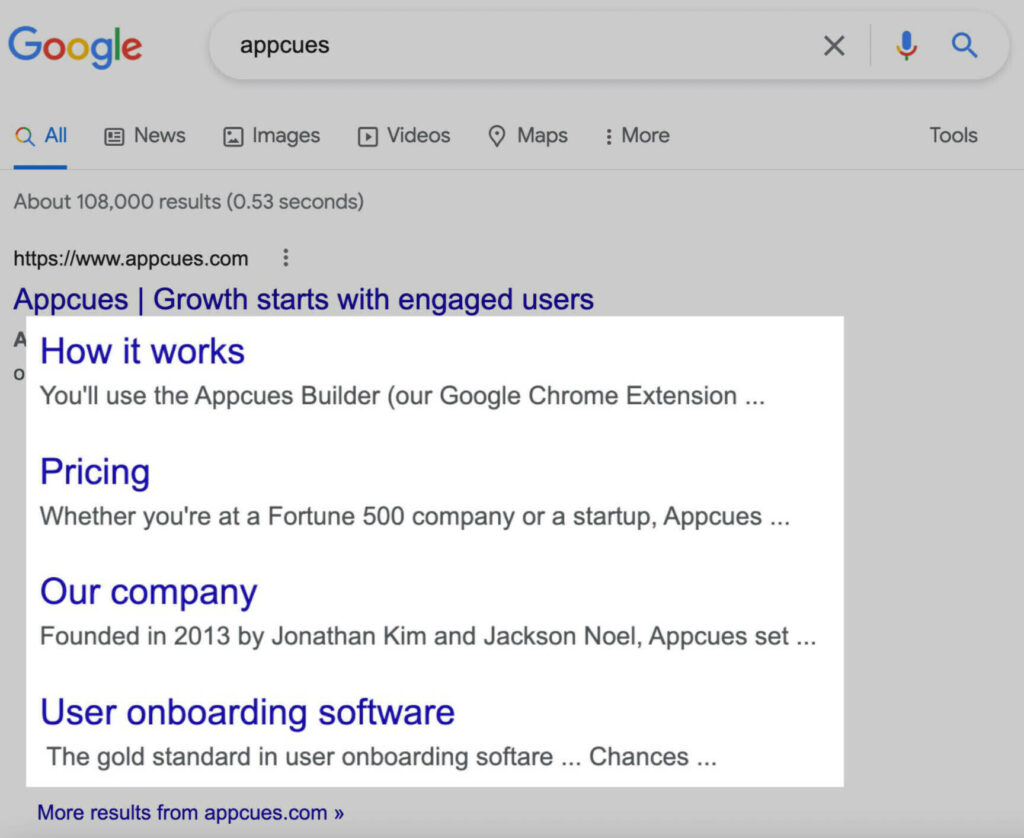
例如,没有网站链接的搜索结果除了链接页面的标题和元描述外,不会给搜索者更多信息:
如果用户没有被标题标签吸引点击,仍然有更多机会通过附加链接吸引他们。
一些模式也像数字广告牌。 沃尔玛占据了 SERP 的全部折叠部分,因为它拥有所有丰富的片段:
研究表明,通过富媒体搜索结果改善房地产可以提高点击率。
事实上,用户点击富媒体搜索结果的概率为 58%,而非富媒体搜索结果为 41%。
谷歌还表示,适当结构化的数据可以改善搜索结果的整体外观(提供更好的用户体验)。
例如,通过结构化评论,谷歌可以在结果顶部显示五星级最多的食谱。

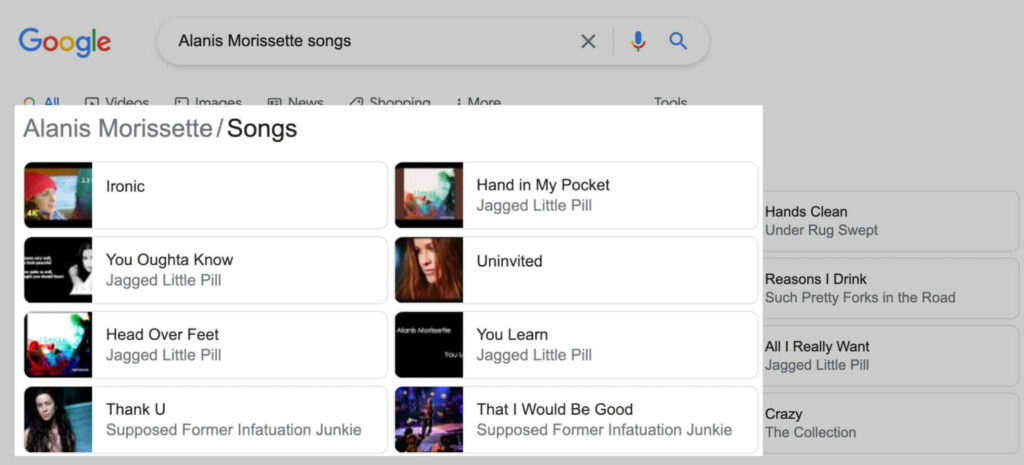
或者,借助歌曲和专辑的结构化数据,Google 可以将艺术家演唱的歌曲显示为一系列丰富的卡片。

因此,虽然没有确凿的证据表明结构化数据确实会影响排名,但它极大地改善了搜索体验。 用户无需访问页面即可阅读常见问题解答、查看评级、了解重要的商业信息等。
这可以扩大您的品牌影响力,并且如前所述,可能会提高点击率。
如何为您的 HTML 生成和测试您自己的架构
您可以将三种语言的代码添加到您的 HTML 中,以告诉搜索引擎您的网页上到底是什么:JSON-LD、微数据和 RDFa。
JSON-LD(链接对象的 Javascript 对象表示法)
JSON-LD 是作为数据块添加的脚本,与页面的其余代码分开。 Google 建议“尽可能”使用 JSON-LD,因为 JSON-LD 数据块在必要时更容易组织和更改或编辑。
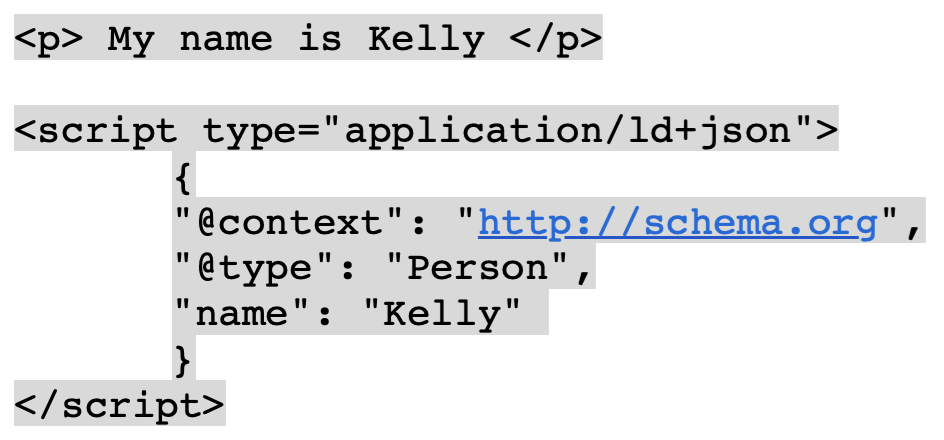
这是它的样子:

在此示例中,网页代码 <p> 我的名字是凯利 </p> 与其下面的 JSON-LD 脚本完全分开。

微数据
微数据本质上与 JSON-LD 做同样的事情,但格式不同。 代码需要嵌入到网页的 HTML 中,这意味着它不太适合初学者编写和更新。
它也更难以大规模用于大型网站(如电子商务网站)。
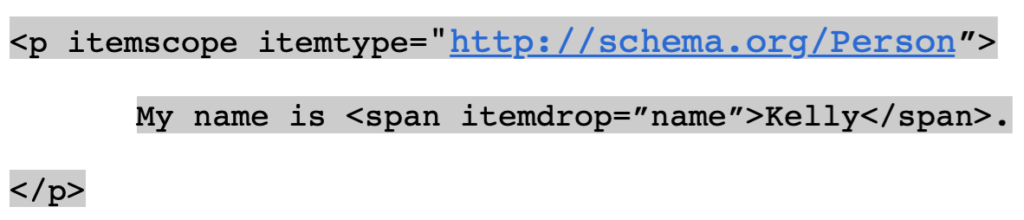
这是一个微数据的例子:
RDFa(属性中的资源描述框架)

RDFa 类似于微数据,因为您可以通过 HTML 标记和属性将其添加到页面代码中。 但是,它有点老,也更复杂。
好处是可以更轻松地将它与也使用它的其他应用程序或平台集成。
在实践中,它看起来像这样:
为 SEO 生成架构标记
Google 的结构化数据标记助手可以轻松生成架构。 使用方法如下:
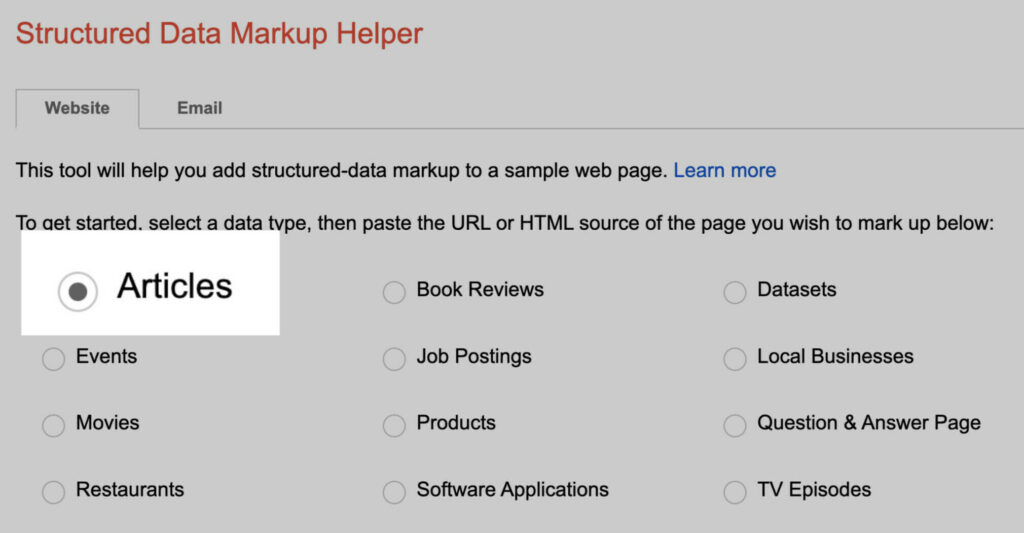
第 1 步:选择数据类型
从给定列表中选择一种常见数据类型。 对于这个例子,我们选择了“文章”。

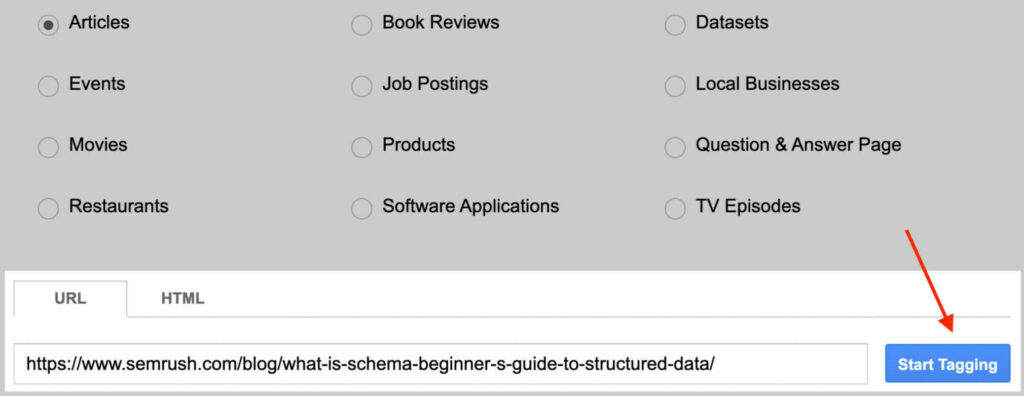
第 2 步:粘贴您的网址
粘贴要添加标记的页面的 URL。 您还可以选择粘贴 HTML。 然后,单击“开始标记”。
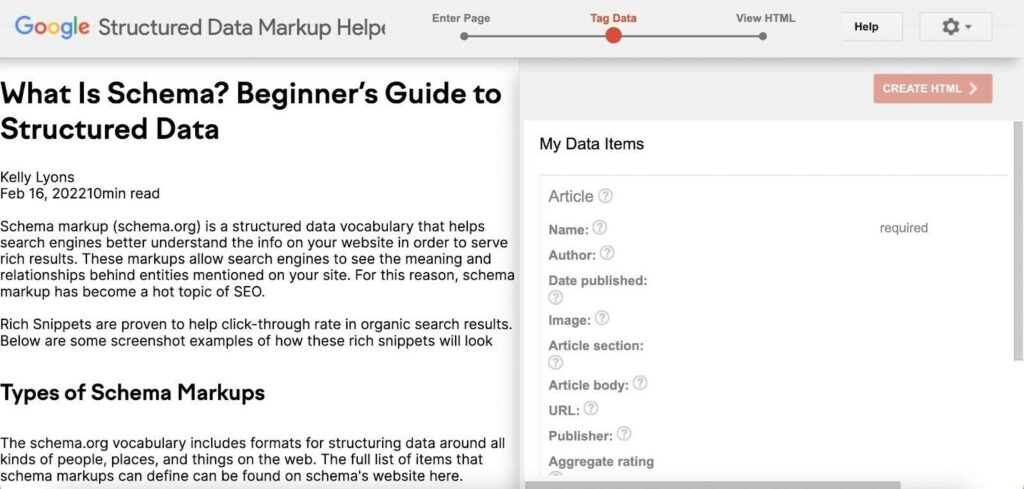
该工具将加载您的页面,以便您可以开始对其进行标记。 您的网页将出现在左侧,数据项将出现在右侧。 像这样:

第 3 步:开始标记您的页面
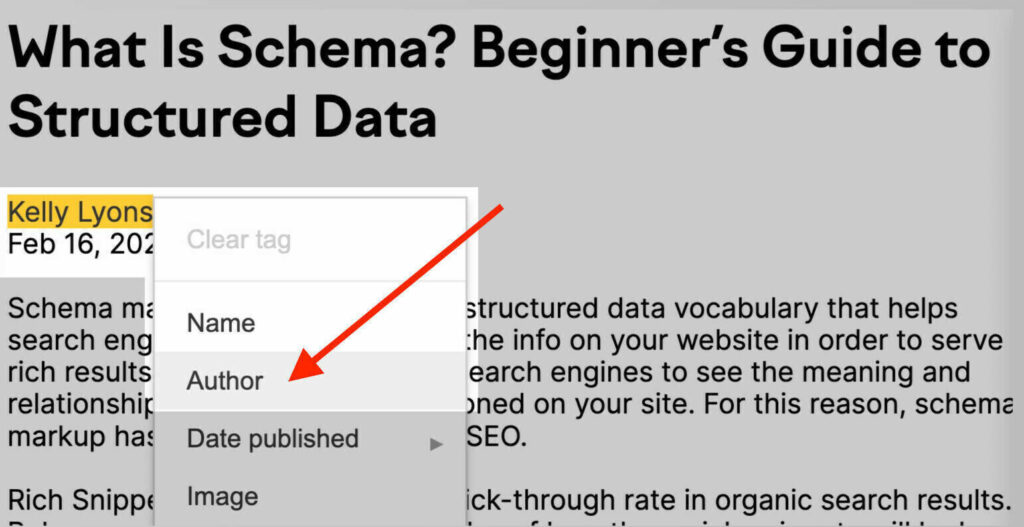
首先,在左侧突出显示您要标记的选择。 对于一篇文章,您可以突出显示作者并从弹出的菜单中选择“作者”数据项。


该工具将采用作者的姓名并将其放在右侧的“作者”旁边。
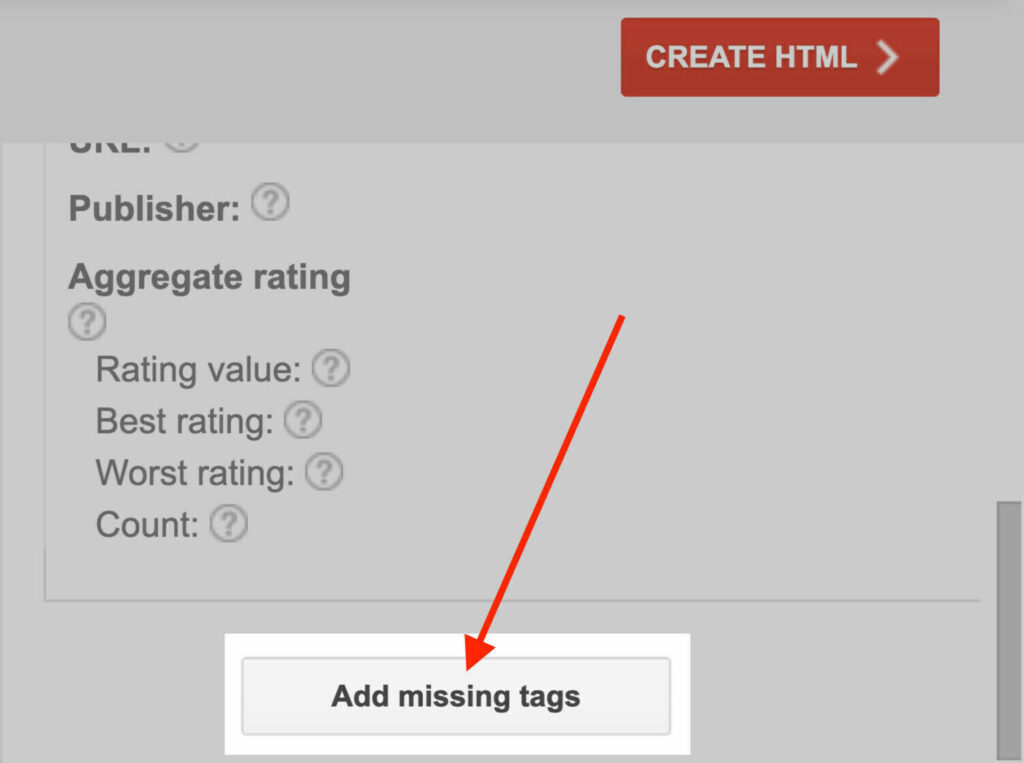
您还可以标记在您的页面上找不到的项目。 在页面右侧,向下滚动直到看到“添加缺失标签”按钮。

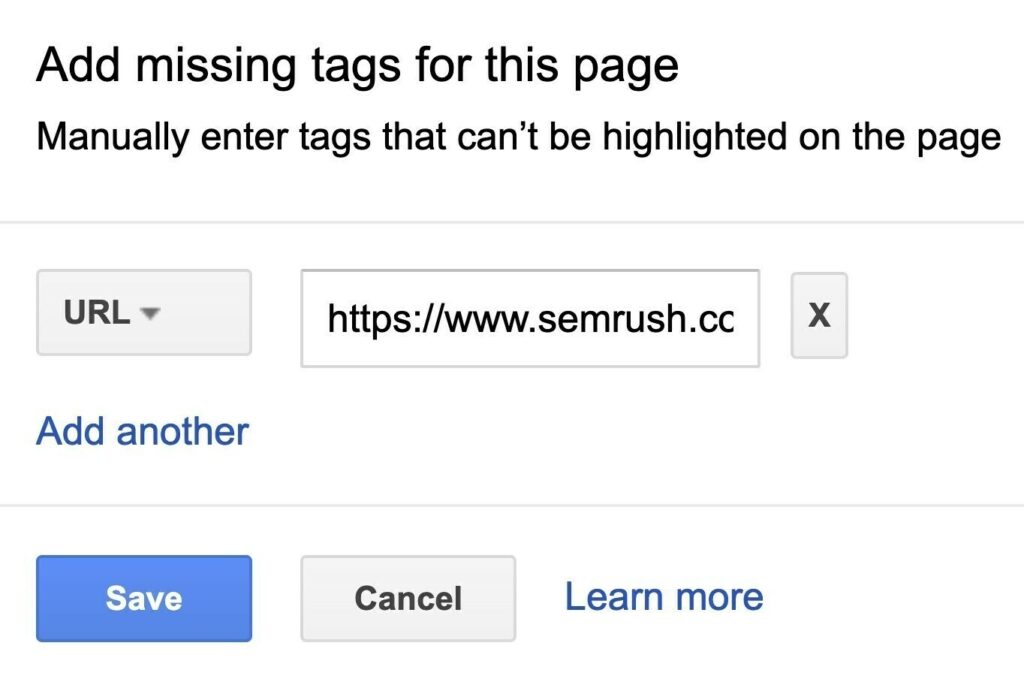
单击按钮打开一个弹出菜单,您可以在其中手动添加标签。 例如,我们手动将数据添加到 URL 标记中。

继续添加标记项,直到您准备好生成 HTML。
第 4 步:生成 HTML
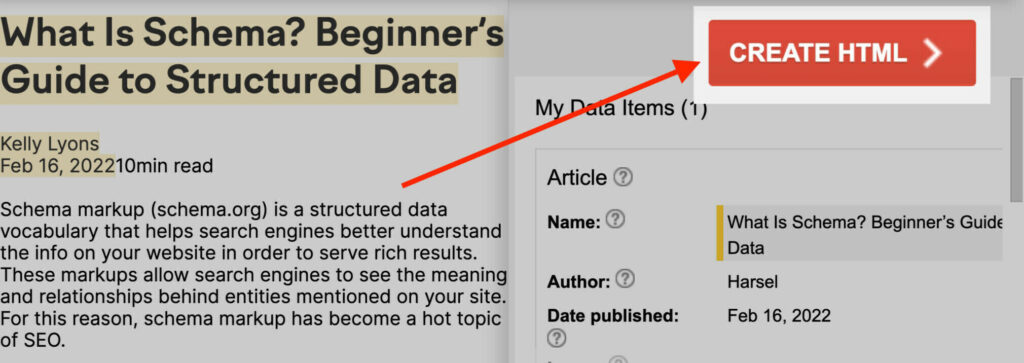
完成后,单击屏幕右上角的“创建 HTML”按钮。

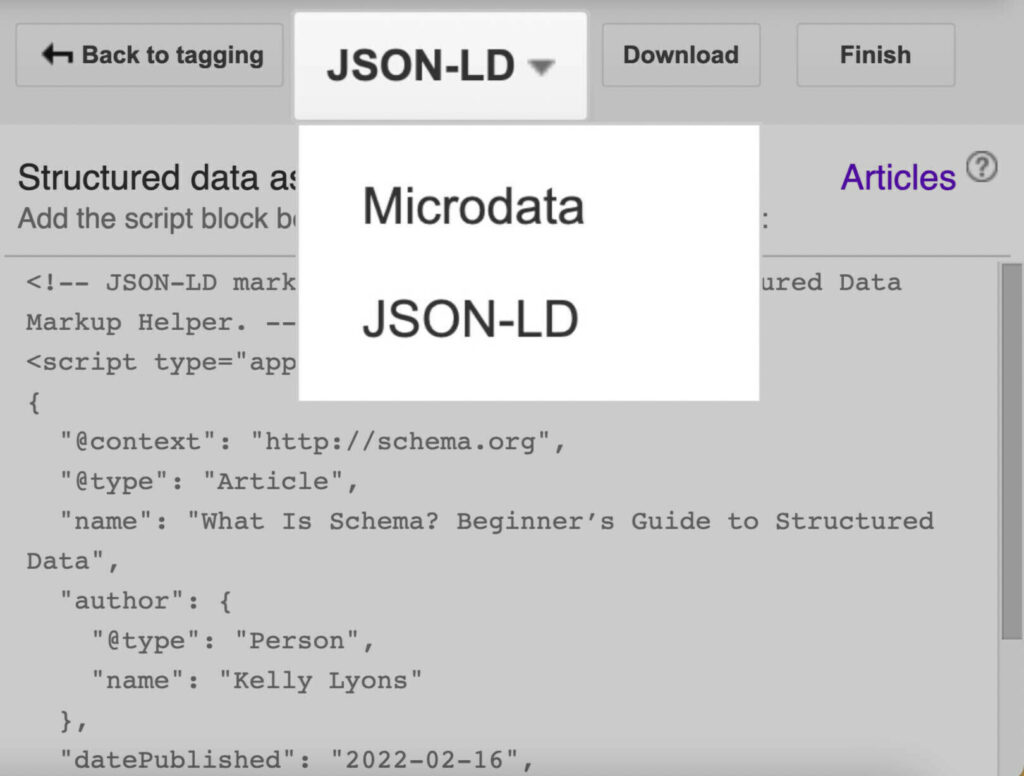
您将收到添加到您网站的代码。 单击顶部的下拉菜单以在 JSON-LD(推荐)和微数据之间进行选择。

第 5 步:将标记添加到您的站点
现在您已经有了更新的代码,将它添加到您的 CMS(内容管理系统)中。
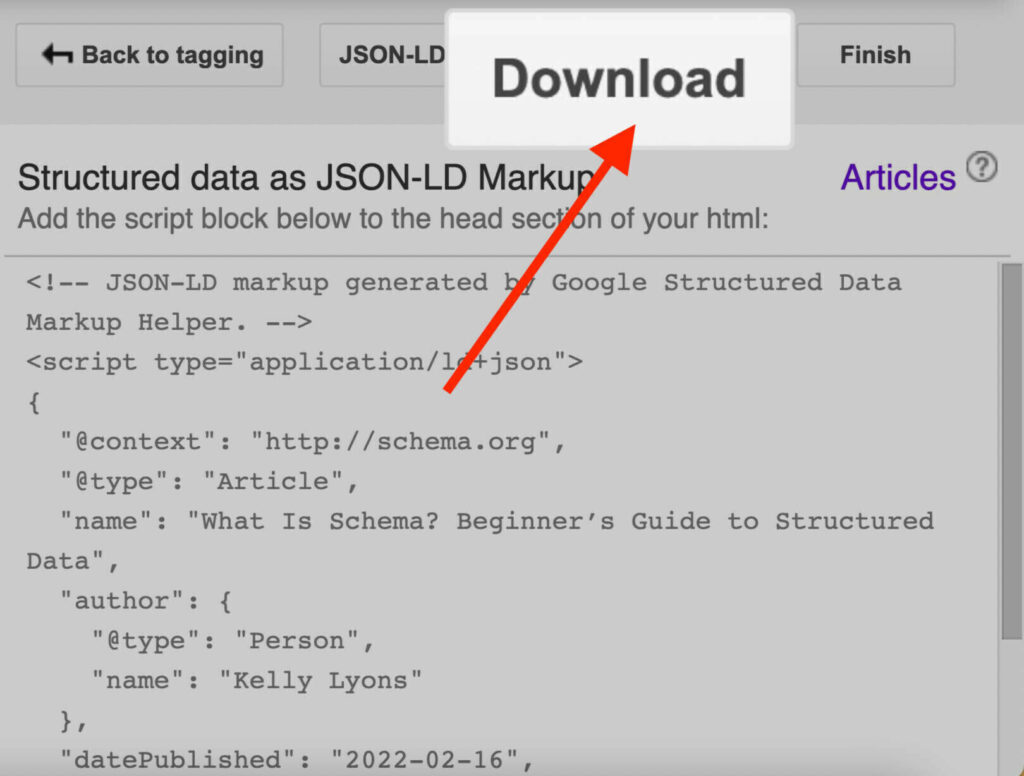
您可以选择复制和粘贴,也可以下载整个 HTML 文件并将其上传到您的站点。

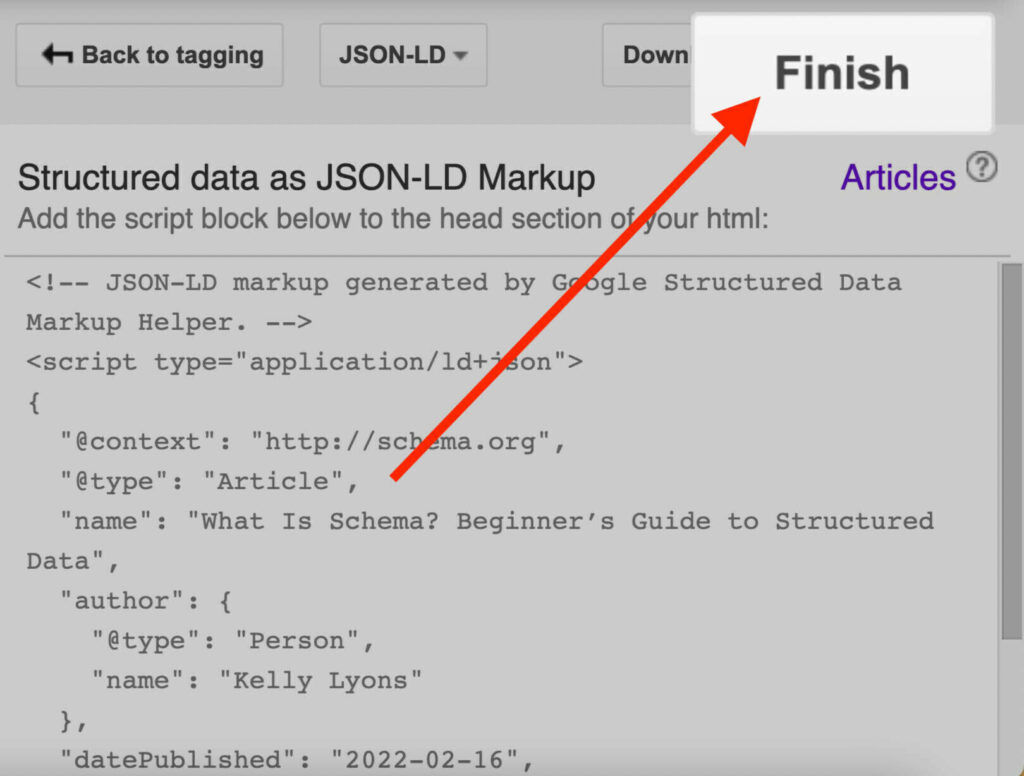
完成后,更新您正在处理的页面。 如果您不确定如何完成后续步骤,请点击“完成”按钮以获取说明列表。

现在是时候测试您添加到页面的标记了。
第 6 步:测试您的结构化数据
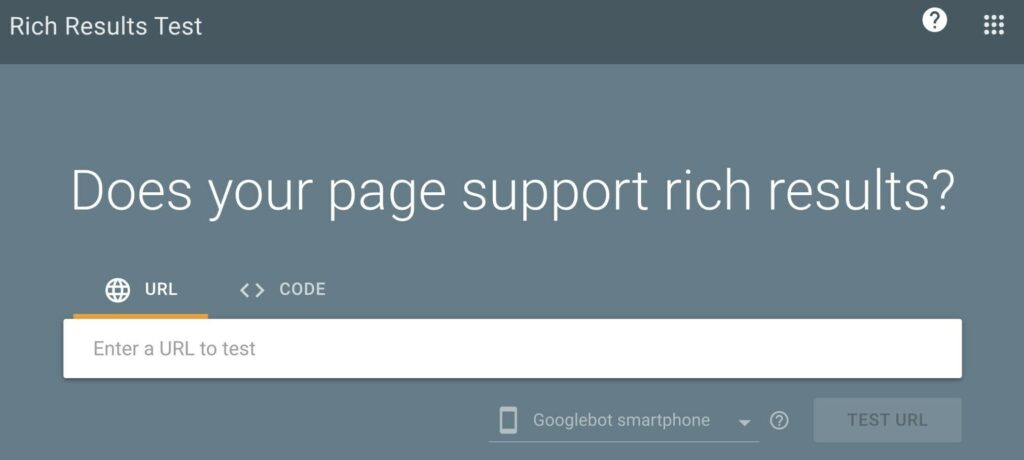
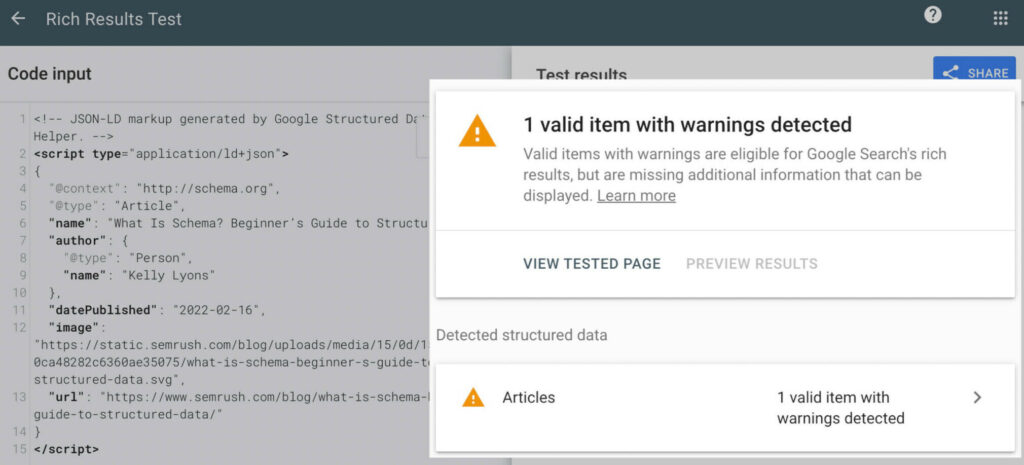
Google 建议使用他们的 Rich Results Test 工具来测试您的架构标记:

输入您的网址或代码段。 错误、警告和检测到的架构标记将显示在屏幕的右侧:

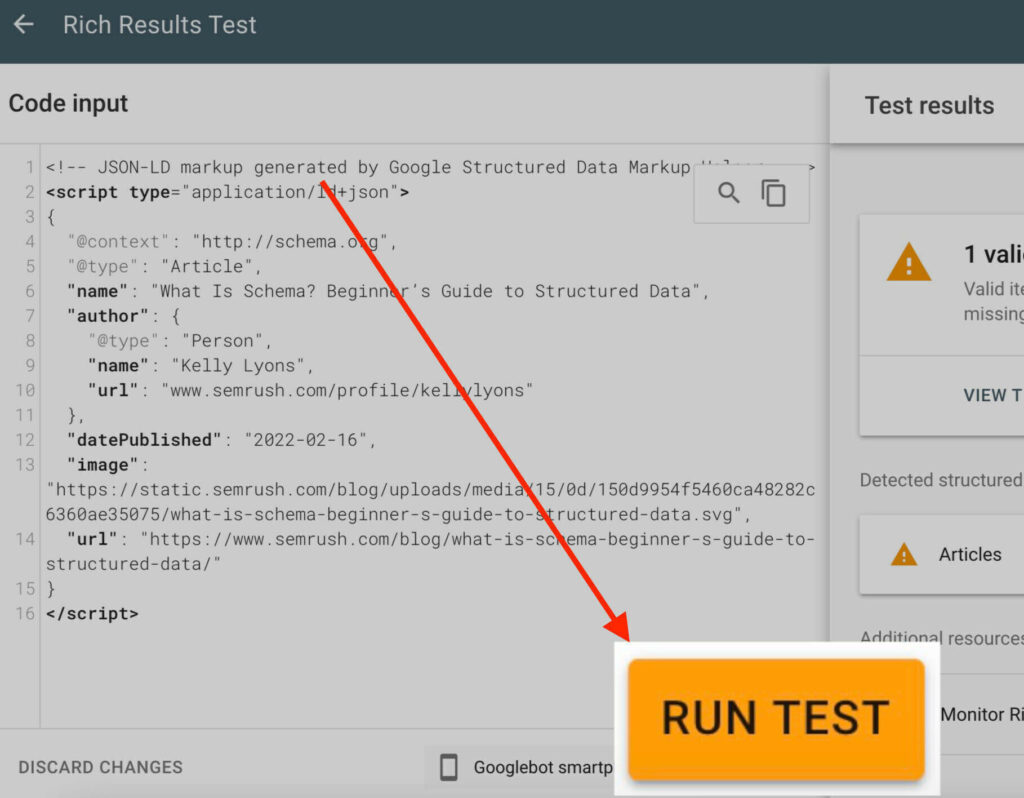
如果您需要修复任何错误,您可以直接在页面左侧编辑您的代码。 进行更改后,单击页面底部的“运行测试”按钮以重新验证:

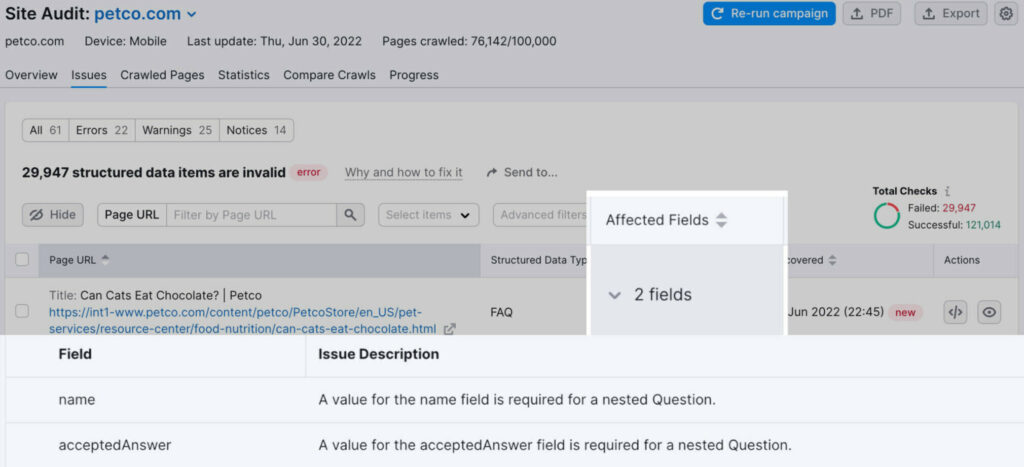
您还可以使用semrush网站审核工具测试整个网站是否存在架构标记问题。

创建一个新项目或单击站点审核仪表板中的现有项目。
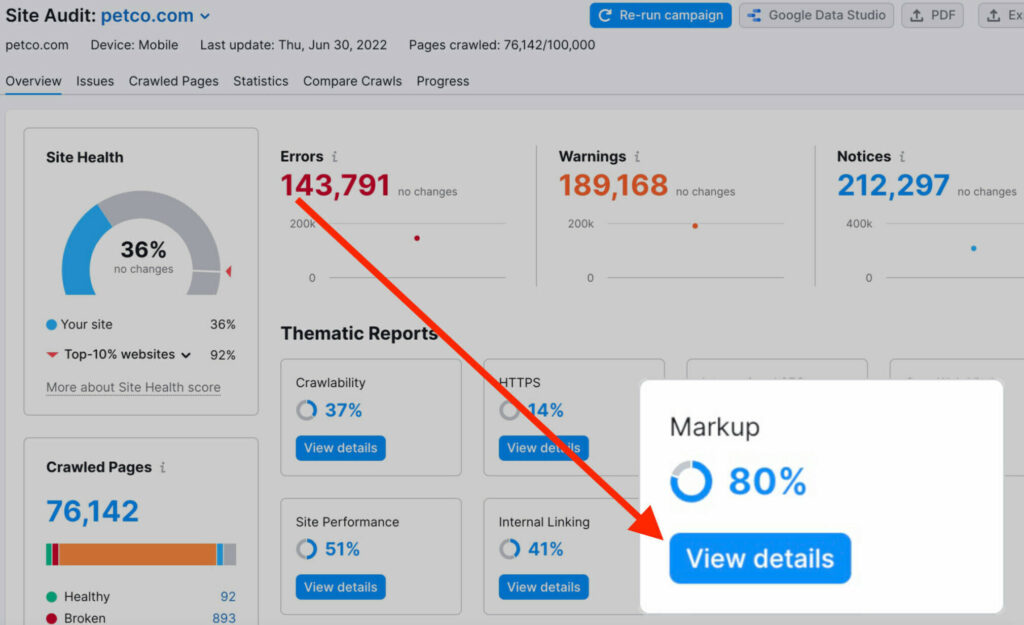
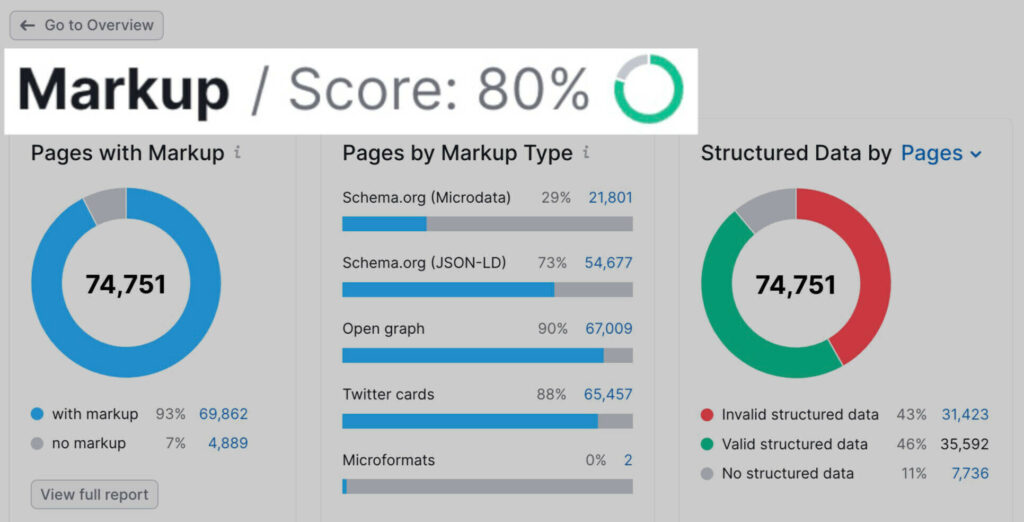
在“概述”选项卡中查找“标记”部分。 然后,单击“查看详细信息”按钮。

您将获得一个标记分数,指示您的架构数据有多少有效或无效。 您的分数越高,您网站的错误就越少。

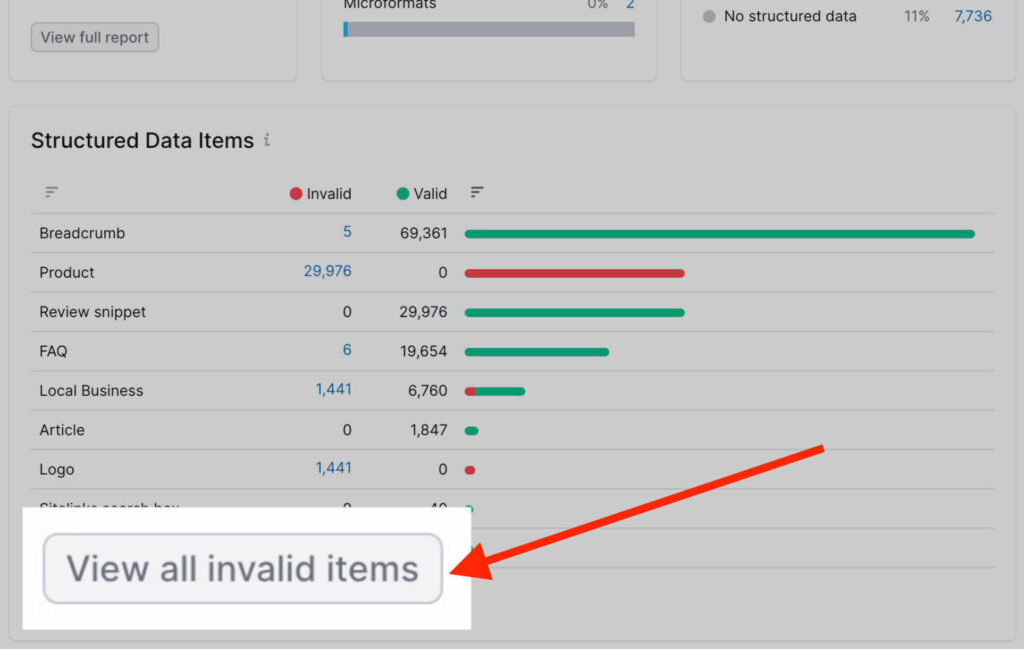
要查看完整的错误列表,请向下滚动到“结构化数据项”部分。 单击“查看所有无效项目”按钮。


如果您的网站出现任何错误,请重新访问结构化数据标记助手以生成新标记,然后使用 Rich Results Test 再次验证它。
如果您想针对不同的搜索引擎测试您的代码,您可以使用 Schema.org 的架构标记验证器。




